Veja como é simples instalar o Microsoft Clarity em sua loja virtual na Brasil na Web para gerar Heat Maps que são mapas de calor que indicam como as pessoas estão interagindo com o seu ecommerce.
All posts by Luiz Eduardo Monteiro
Google Ads
Chegou a hora de fazer anúncios no Google Ads para divulgar sua loja virtual? Excelente!
Veja como é configurar o Google Ads com a Tag Global e a Tag de Conversão na plataforma de ecommerce da Brasil na Web!
Como configurar o Google Ads na loja virtual
Acesse a sua conta Google Ads para criar a tag de conversão de 2 códigos, veja abaixo:
- Acesse o Menu > Ferramentas > Medição > Conversões

- Clique no botão azul “mais”

- Escolha “SITE”

- Escolha “Instalar a Tag por conta Própria”

- Configure conforme exemplo abaixo

- Marque as opções conforme a seguir e copie os 2 códigos que serão exibidos pra você.
Cole os códigos temporariamente em um bloco de notas para facilitar se preferir.
- Pronto a sua conversão foi configurada no Google Ads, agora precisamos colocar os códigos na Loja virtual.

- Se você não tem o Módulo de Google Analytics avançado, siga os passos seguintes, se você possui o módulo, pule para o número 10 mais abaixo.Acesse o Painel Administrativo da Loja Virtual
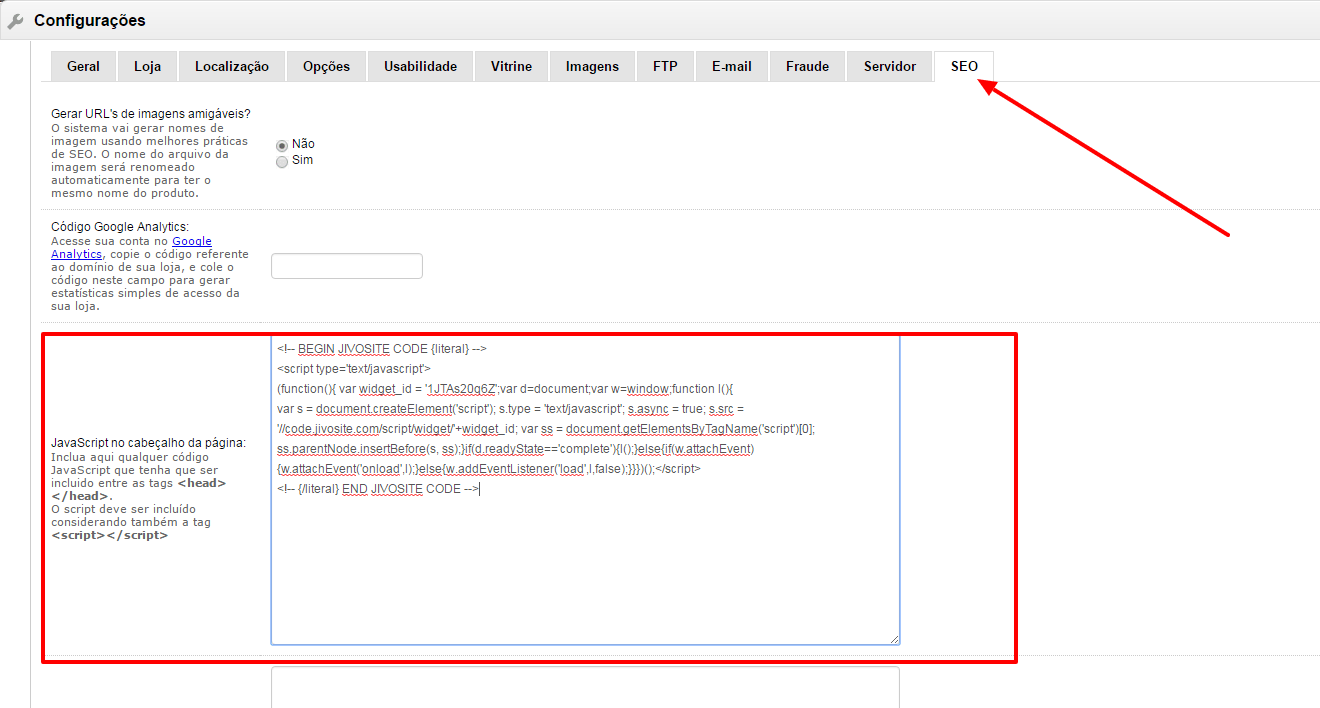
Menu > Configurações > Opções da Loja > Aba SEOCole o primeiro código no campo de scripts para HEAD – cabeçalho da página.
- Em seu segundo código, copie apenas o trecho do seu ID, ex: AW-627302035/CG_nCLv_ndQBEJO9j6sCCopie o nosso código pronto abaixo e substitua o ID pelo seu ID, ficando conforme a seguir:
<!-- Event snippet for Compra conversion page --> <script> gtag('event', 'conversion', { 'send_to': 'AW-10837623268/2cRLCOHCrZUDEOSD5K8o', 'value': {ORDER_VALUE}, 'currency': 'BRL', 'transaction_id': {ORDER_ID} }); </script>Vá até o final da tela da ABA SEO no Painel Administrativo da loja virtual e siga a sequênciaOBS: Você pode criar conversões para a página de produto (product/product) , Página de carrinho (carrinho), Checkout (finalizar) ou para a página de sucesso compra (sucesso).
Abaixo segue o passo a passo de como colocar a tag de conversão na página do produto. Assim, saberá todas as pessoas que chegaram nesta página. Contudo, para anúncios, a tag de conversão mais importante é a de sucesso compras.
1 Clique no botão preto ADICIONAR
2 Na esquerda escreva product/product
3 No campo da direita, cole o seu código montado no início deste passo 9.Salvar! Pronto! Deve ficar conforme abaixo:
- Se você tem o módulo de Google A, basta acessar o módulo:Menu > Configurações > Opções da Loja > Aba Google Analytics ExpertHabilite o campo Google Adwords Conversion Data – ENABLE
Cole o seu ID de conversão no campo de Conversion ID, ex: para AW-627302035 o ID é 627302035
Cole o seu conversion label no último campo, ex: CG_nCLv_ndQBEJO9j6sC – conforme visto no passo 9 acima
Pronto!
Parece mais simples com o módulo de Google Analytics Avançado, certo?
Mas mesmo com ele é necessário todos os passos de 1 a 7, pois é no Google Ads que você cria a TAG de CONVERSÃO para que o rastreio de dados da loja virtual sejam enviados para o Google Ads mensurar os valores das vendas.
Contudo o módulo de Google Analytics Avançado não só tem o recurso de passar as conversões para o Google Ads como também passa as conversões para o Google Analytics em Modo Comércio Eletrônico, aprende mais sobre ele aqui.
Gostou? Da trabalho, mas quem falou que a vida ia ser fácil? Rs… dúvidas, chama a gente no suporte que podemos ajudar 😉
Google Tag Manager
Aprenda como configurar o Google Tag Manager em sua Loja Virtual com a Brasil na Web
Acesse o seu Google Tag Manager e gere o código de acompanhamento para o site:
Acesse o seu Painel Administrativo > Menu > Configurações > Opções da Loja > Aba SEO
- Insira o Código de HEAD no campo de cabeçalho de página conforme abaixo:

- Insira o campo de BODY no campo de corpor da página, conforme abaixo:

Quer testar para ver se o código de Google Tag Manager foi devidamente instalado?
No seu Google Chrome, instale o plugin GOOGLE TAG ASSISTANT COMPANION, conforme abaixo:
Assim que instalado, basta digitar o site que deseja conferir que ele irá executar a varredura pelas scripts do Google Tag Manager, Analytics, Google Ads e outros!
PS: É necessário habilitar o modo debug no seu Google Tag Manager antes, para validação do Tag Manager via Tag Assistant 😉
Análise de Pedidos – Chargeback – Anti Fraude
A análise de pedidos, antes da aprovação efetiva, é um processo que evita fraudes e chargeback em sua loja virtual, sigas as dicas abaixo para aumentar a proteção de suas vendas online.
Veja abaixo nossas dicas para implantar uma rotina de análise de antifraude dentro de casa. Lembrando que recomendamos também o uso de processos automatizados de antifraude como os serviços da Clear Sale e outros mais que podem ser integrados na plataforma de ecommerce da Brasil na Web.
O que é Chargeback?
Chargeback é quando você tem o valor estornado de seu saldo bancário ou conta digital onde recebe os pagamentos online. Isso indica que o cartão utilizado na transação pode ter sido furtado/roubado ou o próprio cliente real requisitou o cancelamento diretamente junto a operadora do cartão como compra não legítima, o que é diferente de um desacordo comercial.
Aumente a sua segurança nas vendas online
Assim como não temos plena segurança no mundo real, onde temos é uma “sensação de segurança” e “boas práticas” que nos ajudam a evitar esse tipo de situação, no ecommerce também temos que nos precaver para MITIGAR a chance de nos envolvermos nesses problemas. Pois a verdade é que nunca estaremos 100% protegidos.
1) Revise os contratos das empresas financeiras (cartões de crédito) que você usa em sua loja virtual, veja se oferecem alguma proteção contra chargeback.
Se oferecem, procure saber quais regras eles exigem para garantir qualquer proteção, pois se você deixar para descobrir isso depois que o problema ocorreu.
2) Se você usa um meio de pagamento que não oferece nenhuma proteção (gateways), procure uma empresa de antifraude à parte, o quanto antes.
Na Brasil na Web temos integração por padrão com alguns serviços como Clear Sale e outros podem ser integrados por meios de módulos adicionais.
https://brasilnaweb.com.br/modulos/fraude
3) Crie o seu método de análise e aprovação de pedidos.
Sugestões de análises de pedidos online antes da aprovação final
Fatores que podem chamar a sua atenção antes de aprovar e enviar um pedido:
1) Valor de compra fora do normal em sua loja virtual, principalmente clientes novos!
2) Endereço de cadastro diferente do endereço de entrega, principalmente outros estados.
3) Nome do cliente diferente do e-mail ou email com nomes muito estranhos que aparentemente foram criados só para golpes, normalmente contem números.
4) Tipo de transporte SEDEX (urgente) mesmo quando o valor do mesmo seria elegível para descontos, frete grátis ou fretes mais baratos em sua loja virtual. O fraudador quer receber rápido não importa o custo, ele não está pagando efetivamente por isso!
5) Múltiplos pedidos em curto tempo, variando ou não alguns dados até que uma hora um pedido passa como pago.
6) Múltiplos tentativas de pagamento variando o cartão 3 ou mais, (na plataforma você pode ver os últimos números do cartão). A diferença de tempo normalmente é inferior a 2 minutos entre cada tentativa (é comum o fraudador não nem gastar 1 minuto trocando dados de cartão – ele já tem tudo há mão para realizar o golpe).
Juntou 2 ou 3 dos fatores acima?
1) Analise o CPF com a data de nascimento junto a receita federal, se possível utilize sistemas como PROCOB / Serasa para obter a ficha de dados do cliente e compare.
2) Confira o endereço de entrega no Google Maps, veja o tipo de local da entrega, veja se há algum comércio próximo que possa dar alguma referência.
3) Procure por mais pedidos nas últimas 48 horas para o mesmo local ou local próximo, email / cpf em sua loja virtual, afinal uma vez que uma fraude passa é comum o fraudador tentar obter mais vantagens e mudar um pouco os dados. Normalmente ele se mantém atuando numa região bem pequena como mesmo bairro ou números diferentes na mesma rua.
4) Ligue para o cliente e tente perguntar sobre a compra que ele fez. Mescle informações corretas e incorretas como endereço, produtos, frete e valor da compra e tente pegá-lo na mentira, o cliente real sabe as escolhas que faz. O fraudador normalmente quer apenas confirmar tudo e ficar livre para que você envie o produto logo!
Após a ligação você ainda se sente inseguro?
4.1 Requisite a assinatura da Carta de Autorização de Débito no Cartão de Crédito (Download do Modelo aqui) por parte do cliente conforme documento do cliente e envio de cópia de tudo de forma digitalizada (isso é o que vai te salvar no final junto ao cartão de crédito).
4.2 Abra o jogo e informe o cliente que a compra saiu do padrão e que por isso vai demorar alguns dias há mais para ser liberada para segurança dele, após o passo acima. Tente bonificá-lo caso tudo dê certo ao final.
4.3 Adicionalmente, se valer a pena, utilize o serviço de A.R. dos Correios ou do seu parceiro logístico que exigirá a verificação do destinatário por documento e entrega em mãos.
4.4 Se for uma entrega local (motoboy, carro próprio da empresa), muitos meios de pagamento não vão te proteger (pagseguro, paypal etc – eles exigem comprovantes de rastreios online). A dica é cancelar o pagamento (estornar), avisar o “cliente” e enviar a maquininha de cartão junto com o motoboy para que a transação seja feita na hora, presencialmente, exija a assinatura de um recibo com a assinatura idêntica ao do documento. A amazon tira até FOTO do documento apresentado!
Não deixe esse assunto para amanhã, proteja-se, estamos aqui do seu lado com os mesmo desafios!
Vamos nessa e boas vendas!
Como configurar Sitemap da loja virtual no Google Search Console
Olá amigos! Neste artigo explico mais sobre como adicionar o Sitemap XML da Loja Virtual com a Brasil na Web no Google Search Console, para que os robôs do Google indexem o conteúdo da loja virtual um pouco mais rápido, o que também ajudará no posicionamento da mesma nos resultados de busca no futuro, então, mãos a obra!
Como configurar o Sitemap de sua loja virtual no Google Search Console?
- Você precisar já ter uma conta no Google Search Console, é gratuito!
- Acesse o painel administrativo de sua loja virtual conforme a seguir

- Menu > Configurações > Feed > Google Sitemap, clique em Editar.

- Garanta que o recurso está habilitado e copie o endereço do seu sitemap que aplicaremos no Google Search Console em seguida.

- Acesse o Google Search Console > Sitemaps e cole o conteúdo copiado
Atenção: deve ficar conforme o exemplo abaixo. se necessário, apague a parte do seu domínio ele
- Clique em “enviar” – Pronto!
O Google pode levar dias ou semanas para indexar a maioria do seu conteúdo. Vale assistir a Aula de SEO para entender mais!
Volte dentro de 1 semana no Google Search Console e confira como o relatório de desempenho se comportou!
O que monitorar no desempenho de indexação no Google Search Console?
Como o Google avançou muito o seu algoritmo nos últimos anos, é bem difícil que um site domine a primeira posição para um resultado de busca para regiões diferentes de um mesmo país. Inclusive o comportamento de acesso a sites de um usuário pode influenciar também em quais resultados o Google vai trazer na busca para o mesmo.
Por isso o importante é agregar mais tráfego orgânico de qualidade
Note no exemplo acima um caso onde recentemente o respectivo site começou a ter mais tráfego (cliques – linha azul) e também melhorar sua posição nos resultados de busca (linha laranja indicada pela seta vermelha para cima).
Ou seja, quanto mais palavras-chave levam tráfego gratuito para seu site, mais você está se beneficiando das técnicas de SEO aplicadas.
Monitorar o posicionamento de uma palavra ou outra pode ser uma ilusão, uma vez que os resultados são muito dinâmicos, sem falar nas infinitas possibilidades como as pessoas buscam uma mesma coisa ou assunto.
É importante que você tente aplicar o máximo de técnicas de SEO, vide nossa aula gratuita de seo, e trabalhar o Link Building para melhor reputação de seu domínio, visando ganhar então melhores posições em múltiplas palavras-chave.
Erros no sitemap – Cobertura
O Google Search Console pode acusar erros ou alertas variados sobre como ele entende e processa páginas do seu site.
É importante ler o relatório detalhado sobre cada tipo de alerta ou erro, bem como entender as urls afetadas para melhor interpretação e solução, caso seja algo realmente necessário de ser corrigido.
A Plataforma de Ecommerce da Brasil na Web é muito bem indexável pelo Google, prova são nossos múltiplos clientes bem ranqueados e alguns até concorrentes entre si vide exemplo (Eagle Patches e Toca dos Bordados), dominando uma mesma palavra-chave no google.
Contudo, a forma como você cria conteúdos na plataforma ou ativa certos recursos combinados, pode acabar levando a geração de alertas e erros no Google Search Console.
Nosso time de Sucesso do Cliente pode ajudar a analisar tais relatórios e orientar sobre melhores ajustes e práticas visando um relatório saudável como o caso acima, abra um chamado para essa equipe pela Área do Cliente.
Como adicionar um usuário ao Google Search Console
Veja como é simples adicionar um novo usuário ao seu Google Search Console:
- Acesse o seu Painel do Google Search Console
- Acesse Menu > Configurações > Usuários e Permissões
- Se “Usuários e permissões” não aparecer para você, você não é o proprietário com permissões completas.
- Clique no botão azul para adicionar um novo usuário, digite o e-mail e então, “adicionar”.
- Pronto!
Como adicionar um usuário ao Google Search Console?
Veja as telas abaixo:
Passo 1:
Passo 2:
Passo 3:
Caso você esteja dando acesso para o nosso time de sucesso do cliente na Brasil na Web para te ajudarem a analisar alguma informação no Google Search Console, pergunte antes qual e-mail você deve adicionar, uma vez que possuímos vários usuários devido a limitação de quantidade de contas que cada usuário pode ter acesso.
Clientes dos planos TEAM ou superiores tem acesso ao time de Sucesso do Cliente e podem requisitar ajuda de análise no Google Search Console, basta acionar o time pelo seu acesso da Área do Cliente > Abrir Chamados > Dep. Sucesso do Cliente.
Módulo InstaShop – Configurações
O Módulo InstaShop é o responsável por fornecer os dados sobre seus produtos seguindo o padrão solicitado pelo Facebook para funcionamento do InstaShop.
O módulo gera um arquivo XML e o mantem sempre atualizado com as modificações de seus produtos em um endereço que o Facebook pode consultar de hora em hora.
Configurações do Módulo InstaShop
Acesse o módulo no Painel da Loja – Menu > Configurações > Feed de Produtos > Facebook – Feed de Produtos, clique em Editar.
Configure o módulo conforme o exemplo da tela abaixo.
Note que no módulo você obtem o endereço (URL) do arquivo xml contendo as informações dos produtos para Criar o Catálogo do Facebook.
Em caso de problemas, confira nosso artigo sobre erros comuns.
InstaShop Erros e Dúvidas Comuns
O InstaShop é um ótimo recurso para ampliar suas vendas no Instagram, porém sua configuração completa e requisitos acabam gerando dúvidas em muitas pessoas e neste artigo vamos falar sobre as dúvidas e erros mais comuns na hora de usar essa estratégia.
Dúvidas e Erros Comuns no Instashop
Meu Feed de produtos não foi aprovado ou apresenta erros
O Catálogo pode ser reprovado por muitos problemas, o principal deles é a falta de cuidados no cadastro do produto na loja virtual. Pelo gerenciador de anúncios do facebook > sessão Catálogo você poderá ver os problemas específicos informados em seu feed.
Providencie os ajustes, caso não consiga, abra um chamado de suporte informando os dados de acesso ao Gerenciador de Anúncios para que nossa equipe analise como cortesia.
Ps: Nosso suporte padrão de ecommerce, não engloba orientações sobre uso do Gerenciador de Anúncios do Facebook, caso necessário procure ajuda profissional por meio de nossos parceiros ou diretatamente da equipe de anúncios do Facebook.
Ainda não fui aprovado no InstaShop – Menu “Produtos” no app
Primeiro, certifique-se de ter cumprido todos os requisitos, inclusive, siga a nossa dica sobre CRIAR UM CATÁLOGO MANUAL com 10 produtos e aguarde a liberação do menu PRODUTOS em seu app do instagram. Isso pode levar de 3 a 5 dias, mas não há um prazo mínimo.
Infelizmente, se todos os requisitos foram atendidos, só depende da equipe do Instagram e não há nada mais que possamos fazer. Redobre a atenção sobre seus produtos, loja, fanpage e instagram para garantir que tudo está devidamente configurado!
Cadastrei um produto e ele ainda não aparece no app do instagram
O catálogo do Facebook tem atualização máxima de HORA em HORA, e você precisa ter configurado dessa forma para tal.
Contudo, mesmo após a atualização do Catálogo do Facebook, percebemos que o Instagram ainda leva mais um tempo para se atualizar, afinal são plataformas diferentes. Outra possibilidade é o produto ter sido recusado no FEED, acesse o Catálogo no Gerenciador de Anúncios para verificar.
Dica: Cadastre um produto com calma em sua loja virtual seguindo todas as nossas dicas de qualidade. Espere pelo menos 2 horas até fazer o post no instagram para marcar o produto. Neste tempo você poderá ter feito um bom trabalho, para uma ótima divulgação, respeitando o tempo das plataformas.
Não consigo criar anúncios, catálogos ou vincular a fan page ao instagram
Seu perfil no Facebook, possivelmente está com bloqueios por violação de alguma diretriz e requer que você faça contato com a equipe do Facebook para solicitar a revisão e desbloqueio. Consulte a Central de Ajuda do Facebook para usuários ou a Central de Ajuda do Facebook para Anunciantes.
A Brasil na Web pode fazer a configuração do InstaShop para mim?
SIM. Oferecemos um serviço de SETUP DE INSTASHOP, no qual nossa equipe de Sucesso do Cliente faz a configuração e orientações visando a devida aprovação do feed e liberação para uso no app do instagram.
Esse é um serviço de suporte cobrado a parte por requerer intervenção em plataformas de terceiros (Facebook e Instagram) não cobertos pelo nosso serviço de suporte a plataforma da loja virtual.
No Setup de Instashop faremos as seguintes configurações:
- Catálogo do Facebook por Fonte de Dados Automática – Feed da loja virtual
- Criar Pixel de Conversão
- Vincular Fan Page ao Instagram
- Configurar os eventos do facebook na loja virtual
- Criar um público de compras personalizado
- Criar uma conversão personalizada de compras
O Setup de Instashop não envolve serviços de publicação, gestão de anúncios ou qualquer outro item fora do escopo proposto. Certifique-se que seus produtos podem ser anunciados e respeitam as políticas comerciais destas plataformas. Uma vez iniciado o serviço, não nos responsabilizamos por inviabilizações por violações de políticas de sua parte.
Como Marcar Produtos da Loja Virtual no Instagram
Marcar os Produtos da Loja Virtual no Instagram por meio do Instashop é uma ótima forma de converter seus seguidores em mais vendas!
Antes de marcar os produtos, certifique-se de:
- Atender os requisitos para ter InstaShop liberado em seu perfil Instagram
- Criar um catálogo do facebook e vinculá-lo ao seu perfil do Instagram
Como Marcar Produtos nos Posts do Instagram
Crie um novo post no Instagram pelo app, trate a foto e clique em Avançar.

Clique em MARCAR PRODUTOS
Toque no Produto para posicionar onde a TAG DE PREÇO será exibida
Busque pelo NOME do produto na lista do Catálogo que será exibido e clique nele
Veja como ficou a TAG DE PREÇO em seu post, clique para confirmar
Revise o Post! Descrição, Hashtags, locais, pessoas, etc… e COMPARTILHAR
PRONTO!
Acesse o post em sua timeline e veja como ficou! Note que ao clicar sobre a imagem a TAG PREÇO será exibida.
Quando o usuário clicar na TAG DE PREÇO ele será direcionado para o cadastro deste produto em sua loja virtual para realizar a compra!
Dúvidas, não deixe de acionar nossa nossa equipe de Suporte pela Área do Cliente. Boas vendas!
Como Criar Catálogo do Facebook
Aprenda Como Criar um Catálogo do Facebook, principalmente para vinculá-lo ao seu perfil de instagram e obter o recurso InstaShop em seu perfil!
1) É necessário cumprir os Requisitos para Instashop.
2) É necessário adquirir o MÓDULO INSTASHOP para criar a automação de dados entre a loja e o catálogo do facebook.
Como Criar o Catálogo do Facebook:
Abra a Central de Anunciante do Facebook
- https://business.facebook.com
- Acesse > Menu > Catálogos> Criar Catalogo- Comércio Eletrônico > Avançar
- Carregar informações de Produto (para fazer manualmente 10 produtos – recomendado)
- Dê um nome para o seu catálogo: “Catalogo” > Catalogo criado! Pronto!
- Visualizar Catálogo
Maneiras de usar seu catálogo – Adicionar Produtos
ADICIONAR PRODUTOS MANUALMENTE:
- Add Manually > NEXT
- Informe os dados do produto > ADICIONAR PRODUTO
- Cadastre ao menos 10 produtos e aguarde pela aprovação do Instagram.
ADICIONAR PRODUTOS AUTOMATICAMENTE:
- Set a Schedule
- Add a Data Feed URL
https://www.sualoja.com.br/index.php?route=feed/facebook_catalog&lang=pt-br&curr=BRL&store=0
(veja toda a configuração do módulo de INSTASHOP) - Login e senha (não necessário)
- Schedule Your Automatic Uploads > De hora em hora > Every Hour START UPLOAD
Problemas com o FEED? Veja possíveis erros e dúvidas comuns com InstaShop.
Conecte seu perfil comercial do Instagram ao Catálogo
CONECTAR PERFIL
- Opção B: use um catálogo no Gerenciador de Negócios
- Conectar Perfil – preencha os dados solicitados
- Sua conta será analisada
AJUDA OFICIAL DO INSTAGRAM: https://business.instagram.com/a/shopping-setup-guide
Tudo pronto? Veja o Tutorial de Como Marcar Produtos da Loja Virtual no Instagram
Como Vincular a Fanpage ao Perfil do Instagram
Vincular a Fanpage ao Perfil do Instagram é bem simples e muito importante, principalmente para que você possa usar o recurso do Instashop!
Acesse o seu Facebook
- Logo a direita, você verá sua FanPage, basta clicar para entrar na administração da mesma.
- No menu BRANCO à esquerda, clique em CONFIGURAÇÕES
- Você verá uma tela como abaixo, procure pelo item INSTAGRAM.
Basta puxar o seu perfil de instagram, fazendo o login e concluir o vínculo – Pronto!
Caso você vincule incorretamente, poderá editar e vincular uma nova fan page se necessário 😉
Configuração do Botão da Fan Page – Importante
O Facebook pode recursar-se a habilitar o recurso de Instashop caso sua Fan Page não possua o botão de conversão devidamente configurado no tipo “comprar agora”, conforme abaixo:

Caso precise corrigir o botão. Clique sobre o desenho do lápis, depois EDITAR BOTÃO.
Então ajuste o TIPO do botão conforme abaixo:

Pronto! Você atendeu a mais um requisito do Facebook para utilização do Instashop!
Como Funciona o Instagram Shopping ou InstaShop
Veja como gerar mais vendas em sua loja virtual a partir do seu Instagram usando o Instashop
O QUE É E COMO FUNCIONA O INSTASHOP:
O INSTASHOP é um recurso do Instagram que lhe permite marcar PRODUTOS em seus POSTS adicionando automaticamente uma TAG de PREÇO e um LINK direto para o PRODUTO em sua loja virtual, facilitando assim o processo de compra para o cliente final!
Top? Não é verdade? Agora veja os requisitos para criar um InstaShop com sua loja virtual na Brasil na Web
REQUISITOS INSTASHOP
Sua loja virtual precisa estar ATIVA na Brasil na Web, ou seja, lojas que ainda estejam no ambiente de teste não podem usufruir desta configuração.
Com a LOJA VIRTUAL ATIVA E NO AR, veja agora os requisitos para ter a integração de INSTASHOP funcionando.
1) Adquirir o módulo de integração de catálogo entre loja e facebook aqui.
2) Ter um Perfil de Instagram em Modo Perfil Comercial.
3) Você deve vender PRODUTOS FÍSICOS, que estejam de acordo com as políticas comerciais do Instagram, onde não é permitido, por exemplo, comercializar animais e álcool;
4) A empresa deve ter sede no Brasil, ou outros países aprovados no InstaShop.
5) Sua Fan Page deve estar VINCULADA ao seu perfil de INSTAGRAM, veja aqui.
6) Você deve CRIAR UM CATÁLOGO do FACEBOOK para vincular a sua conta de instagram.
Dica: Crie um catálogo manual com 10 produtos inicialmente para acelerar o processo de aprovação – essa ação não depende da aquisição do módulo!
PREENCHIDO OS REQUISITOS ACIMA O INSTAGRAM IRÁ RECONHECER AUTOMATICAMENTE A SUA CONTA e LIBERAR O RECURSO – PRODUTOS no seu aplicativo do Instagram para marcar produtos nos posts.
Essa é uma aprovação totalmente dependente do Instagram!
Siga todos os requisitos para acelerar ao máximo a sua aprovação.
Normalmente o recurso é liberado com 3 a 5 dias, mas não há um prazo mínimo definido pelo Instagram, AGUARDE.
Agora veja o Tutorial COMO CRIAR CATALOGO DO FACEBOOK!
Configurar PagHiper – Boletos na Loja Virtual
Olá! A Brasil na Web tem uma parceria com a Paghiper e um preço especial de boletos para nossos clientes de loja virtual!
Neste tutorial você vai aprender como Abrir sua conta, ativar o desconto de cliente BNW e configurar o módulo em sua loja virtual, vamos lá!
1) Crie sua conta em paghiper.com
2) Verifique sua conta
Envie o documento solicitado) e mude para conta TIPO EMPRESARIAL (preencha todos os campos das abas presentes na tela ou EDITE seus dados para ver a tela abaixo.
2.1) Acesse a aba Informações Comerciais
– Informe seus dados e escolha a plataforma > BRASIL NA WEB para obter o desconto no boleto!

3) Ative o Desconto para Clientes Brasil na Web por este link https://www.paghiper.com/painel/X5YUQ4QC/

Reforçando acesse este LINK PARA ATIVAR O DESCONTO NO BOLETO:
https://www.paghiper.com/painel/X5YUQ4QC/
4) Acesse ainda na Paghiper: Menu > Minha Conta > Credenciais >
– API Key
– Token

copie a API KEY e o TOKEN, você irá utilizar no próximo passo
5) Configure o boleto em sua loja virtual.
Acesse sua plataforma da Brasil na Web > Menu > Configurações > Meios de Pagamento > PagHiper – Editar ou Instalar (caso esteja desinstalado).

- Status: Habilitado
- Zona: Todas as regiões
- Ordem: 1 ou como preferir
- Título: Boleto
- Api Key: cole aqui a chave
- Api Token: cole aqui o token
- Prazo de validade: 2 (recomendado)
- Total mínimo: preenchimento opcional
- Status aguardando pagamento: Aguardando Pagamento
- Status Pago: Pagamento confirmado
- Status Cancelado: Cancelado sem estorno
SALVAR e pronto!
Dica extra – VALIDE SUA CONTA PARA SAQUE!
- Valide sua conta o quanto antes!
Paghiper > Menu > Minha Conta > Envio de Documentos (prazo de 3 dias para validação). - Cadastre a sua conta bancária na Paghiper
Paghiper > Menu > Minha Conta > Meus Bancos, um token será enviado em seu e-mail para confirmar a operação.
Para fazer saques acesse na Paghiper em Menu > Transferência > Saques.
- Confirmar o seu email por meio de um token que é enviado por eles. Caso não receba o e-mail, pode ser algum filtro ou antispam em sua conta, nos informe que podemos ajudar a verificar, caso seja e-mails junto ao nossos servidores.
- Confirmar o seu telefone por meio de uma ligação automática que informará um outro token. Feito isso você estará liberado para solicitar saques para sua conta bancária 😉
Cada pagamento que você receber ficará disponível para saque após 2 dias.
Saques para os bancos ITAU, BRADESCO, SANTANDER, BB, SICREDI e SICOOB serão gratuitos, os demais bancos terão custo de R$ 2,00.
Entre frequentemente no painel da Paghiper e solicite o saque para sua conta bancária!
Ficou com dúvidas? Abra um chamado de suporte agora que podemos ajudar, se possível envie o acesso de sua conta Paghiper que fazemos a configuração do módulo para você como cortesia! 😉
Google Analytics não Valida o Código – Solução
O que ocorre:
Solução:
Receba o Acesso!
Index Coverage – Search Console – Como resolver?
INDEX COVERAGE é um alerta sobre mudanças na cobertura de indexação de páginas de um site.
Orientações oficiais do Google aqui
Ou seja, quando o Google percebe que páginas mudaram de nome ou links apontam para páginas que não existem mais, então o Search Console gera o alerta para que você corrija isso.
Como as urls podem mudar?
ex: Uma categoria que muda de nome, automaticamente tem sua url alterada pelo sistema da loja virtual, a menos que você manualmente volte com a url antiga no referido campo de url amigável.
eX: Um produto que muda de nome (campo nome), também terá a url amigável alterada automaticamente pela plataforma da loja virtual.
Resolvendo o Alerta do Index Coverage
Tudo isso pode gerar um alerta de index converage, principalmente quando muitas mudanças ocorrem de uma vez.
Contudo, links feitos manualmente no MENU da loja virtual, ou mesmo em um conteúdo em uma área ou página qualquer, podem ficar antigos levando assim ao erro 404.
Você pode excluir os erros da lista de erros no Search Console no primeiro momento para reduzir a lista.
Ou entre em cada erro e valide se a url de fato está quebrada e qual página ainda aponta para tal url incorreta.
O Search Console verifica todos os links com frequência em sua loja virtual e emitirá um novo relatório em alguns dias.
Caso um link continue quebrado, analise com calma a página que indica onde está o link e atualize para a nova url (página).
EXEMPLO:
Categoria Eletrônicos (seusite.com.br/eletronicos)
mudou de nome e agora se chama EletroEletrônicos (seusite.com.br/eletroeletronicos)
Links de MENUS criados corretamente são atualizados sozinhos pelo sistema.
Se você criou um link manualmente em algum local, este link ficará quebrado. Você deve então atualizá-lo manualmente de acordo com a área onde ele foi criado na plataforma.
Pode ser uma Área Personalizada, Página de Informação, Descrição de Produto ou Categoria, Post de Blog, ou um item de MENU manualmente linkado.
O ideal é que você confira o status do seu Search Console regularmente para fazer uma ação preventiva e evitar que erros perdurem por muito tempo em sua loja virtual, o que de certa forma reduz sua qualidade e até reputação/ranking.
Apontamento de IP RegistroBr
Olá pessoal!
Hoje vamos fazer um apontamento de IP na Registro.br.
1- Primeiro, faça o login na registro.br
2- Logo após, procure o domínio que deseja fazer o apontamento como na imagem:
3- Depois, vá na opção de DNS e clique em Configurar zona DNS:
4- Logo depois clique no botão NOVA ENTRADA:
5- Configure da seguinte forma:
– TIPO: Escolha a opção A
– NOME: Deixe em branco
– Endereço: Digite o IP que lhe foi fornecido pela nossa equipe
– Clique em ADICIONAR
6- Agora, vamos fazer mais uma entrada, seguindo o mesmo passo anterior, porém, adicionando a zona de www.
– TIPO: Escolha a opção CNAME
– NOME: Digite www
– Caixa Vermelha: digite seu domínio, mas sem o www
– Clique em ADICIONAR
– Clique em SALVAR ALTERAÇÔES para finalizar!
Pronto! feito isso, basta esperar o tempo de propagação =)
Como configurar JivoChat na Loja Virtual
Hoje vamos configurar o JivoChat em sua loja.
Primeiramente você deve fazer um cadastro usando esse link : http://brasilnaweb.com.br/jivochat
Abra o link e vá em Cadastra-se :

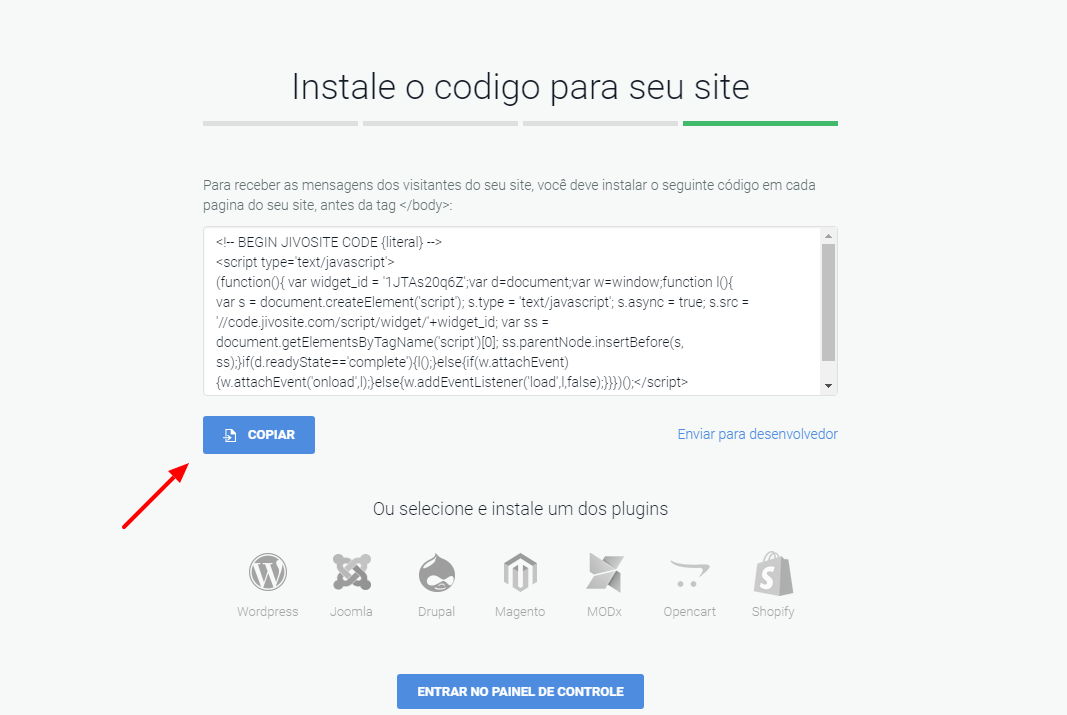
Siga as instruções de cadastro , baixe o aplicativo em seu computador , depois copie o código para usarmos :

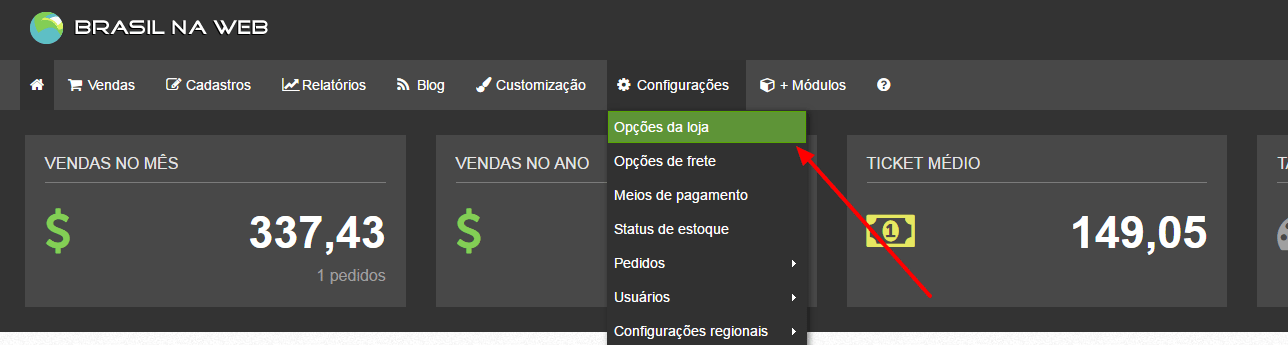
Logo apos entrem seudominio.com.br/pad e vá em Configurações > Opções de loja :

Na na aba de SEO pode colar o seu texto na primeira janela de texto :

Depois clique em salvar , pronto seu chat já esta configurado.
Como criar uma pagina de informação e colocar no menu
Com esse tutorial, você irá criar paginas de informação (páginas institucionais) da sua loja, para criar conteúdo textual e visual.
Neste artigo, vou mostrar como criar uma página para chamada de venda de um produto.
1) No menu, acesse, Customização >Páginas Institucionais
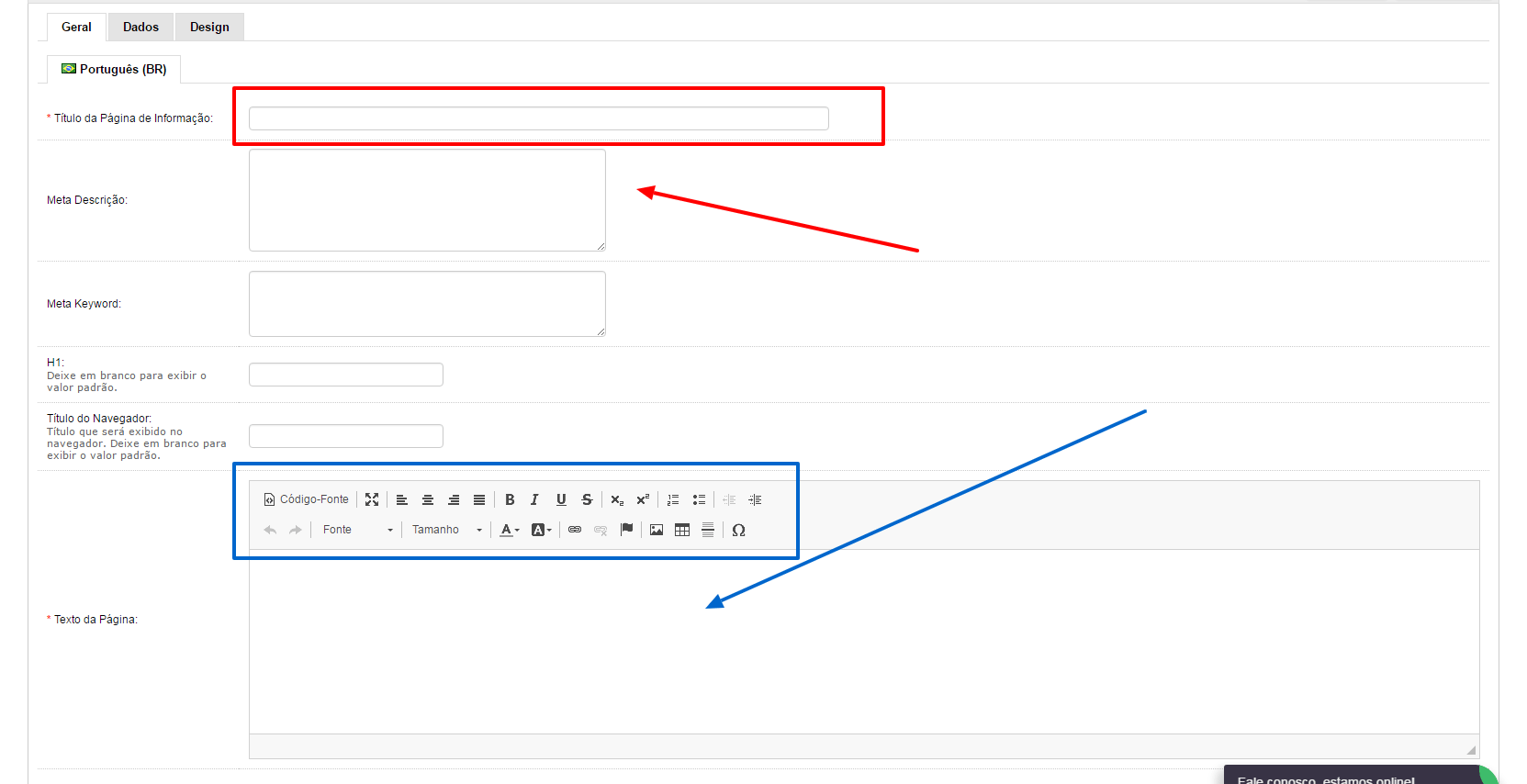
2) Aparecerá todas as paginas já cadastradas clique em inserir para adicionar a nossa nova página:
3) Na seta vermelha coloque o título de sua página
– Os campos Meta Descrição, Meta Keyword, H1 e Título do Navegador são para ajuda do SEO , estes campos vão ajudar aos buscadores encontrar melhor o seu conteúdo.
– Na seta azul vamos colocar o texto e imagens relacionados a nossa pagina de informação, aqui podemos fazer algumas modificações como mudar cor de textp, tamnho inserir link, criar tabela e muto mais.

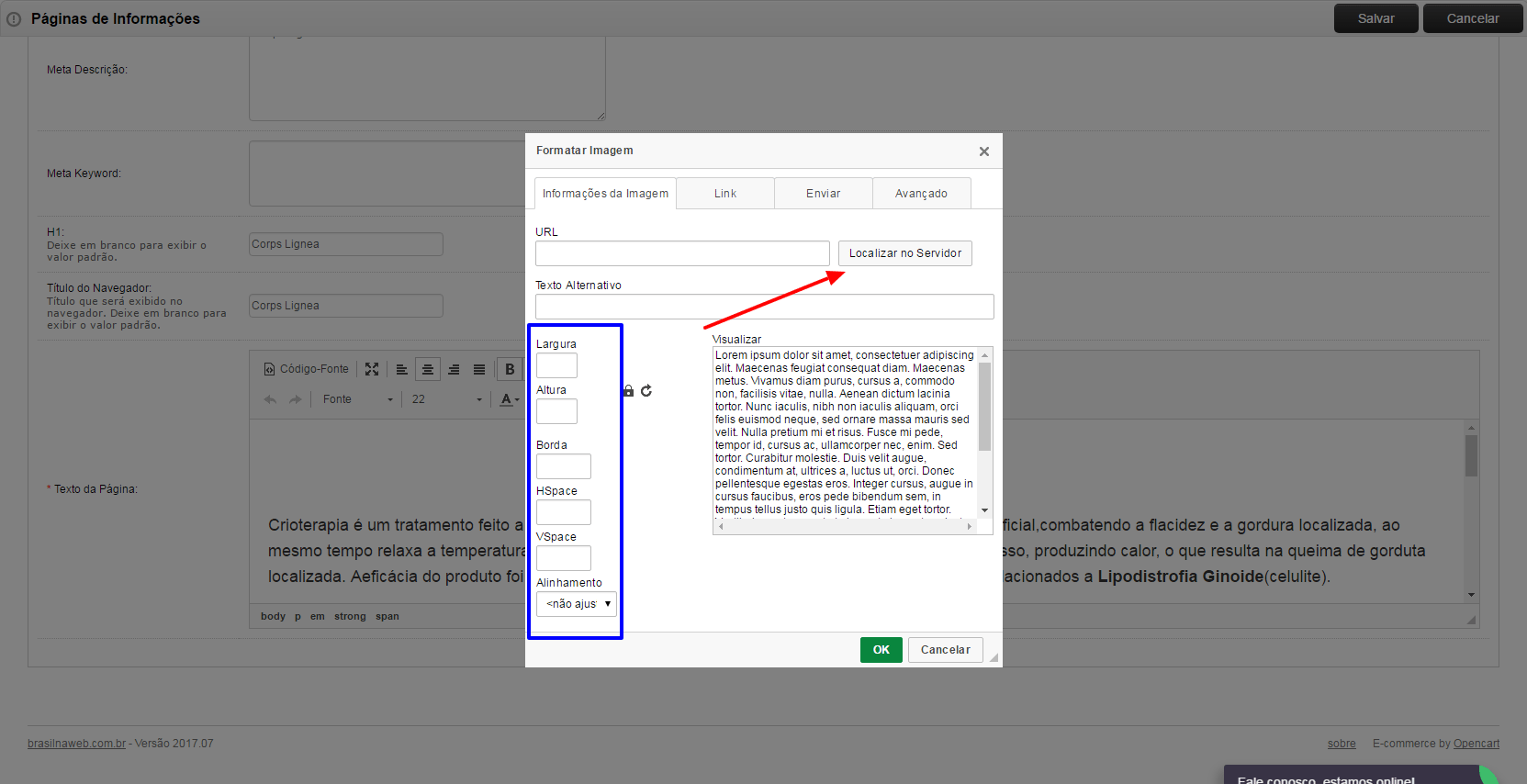
Para inserir imagem, clique aonde esta apontando a seta vermelha logo ira aparecer uma caixa de dialogo, localize sua imagem, e no canto esquerdo tem as opções posicionar sua imagem no texto confira nas imagens abaixo:


Temos este vídeo que mostra como usar o editor de texto, caso tenha dúvida de uma conferida, ou se desejar, clique aqui veja nosso tutorial completo sobre o editor =)
4) Depois de todo o texto e as imagens prontas , clique no botão Salvar.
Agora vamos colocar esta página no menu principal da loja
5) No menu, acesse Customização >Menu principal
6) Coloque o título da sua pagina,
Em tipo, escolha: Página Institucional
Em Página Institucional, selecione a página que criamos nos passos anteriores
Caso desejar saber mais sobre como configurar o Menu Principal, clique aqui =)
Pronto!
Criamos uma nova página com textos e informações =) Caso queira colocar, nesta página, um carrossel de produtos ou um banner específico, veja este outro artigo que falamos sobre rotas e layouts.
Conte conosco sempre e #BOASVENDAS!
Alteração de contatos na RegistroBR
Olá neste artigo vamos ensinar como alterar os contatos do seu domínio na registro.br.
Se você registrou seu domínio diretamente na registro.br, então você possui uma CONTA ou ID.
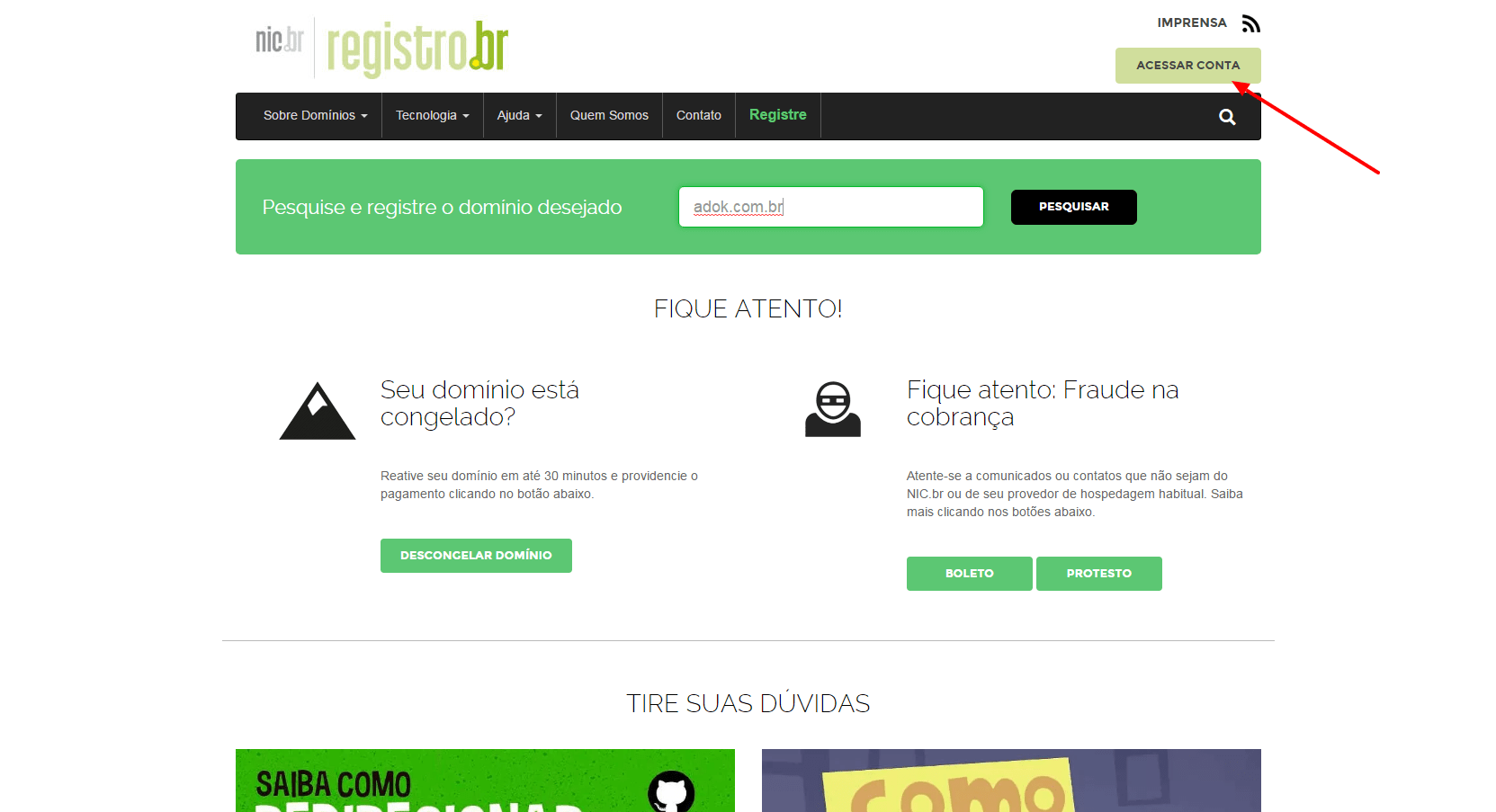
- Acesse o site da registro.br > botão ACESSAR CONTA. Digite seu usuário (ID, CNPJ, CPF ou DOMÍNIO) e sua senha. Caso não se recorde da senha, utilize o procedimento de recuperação.

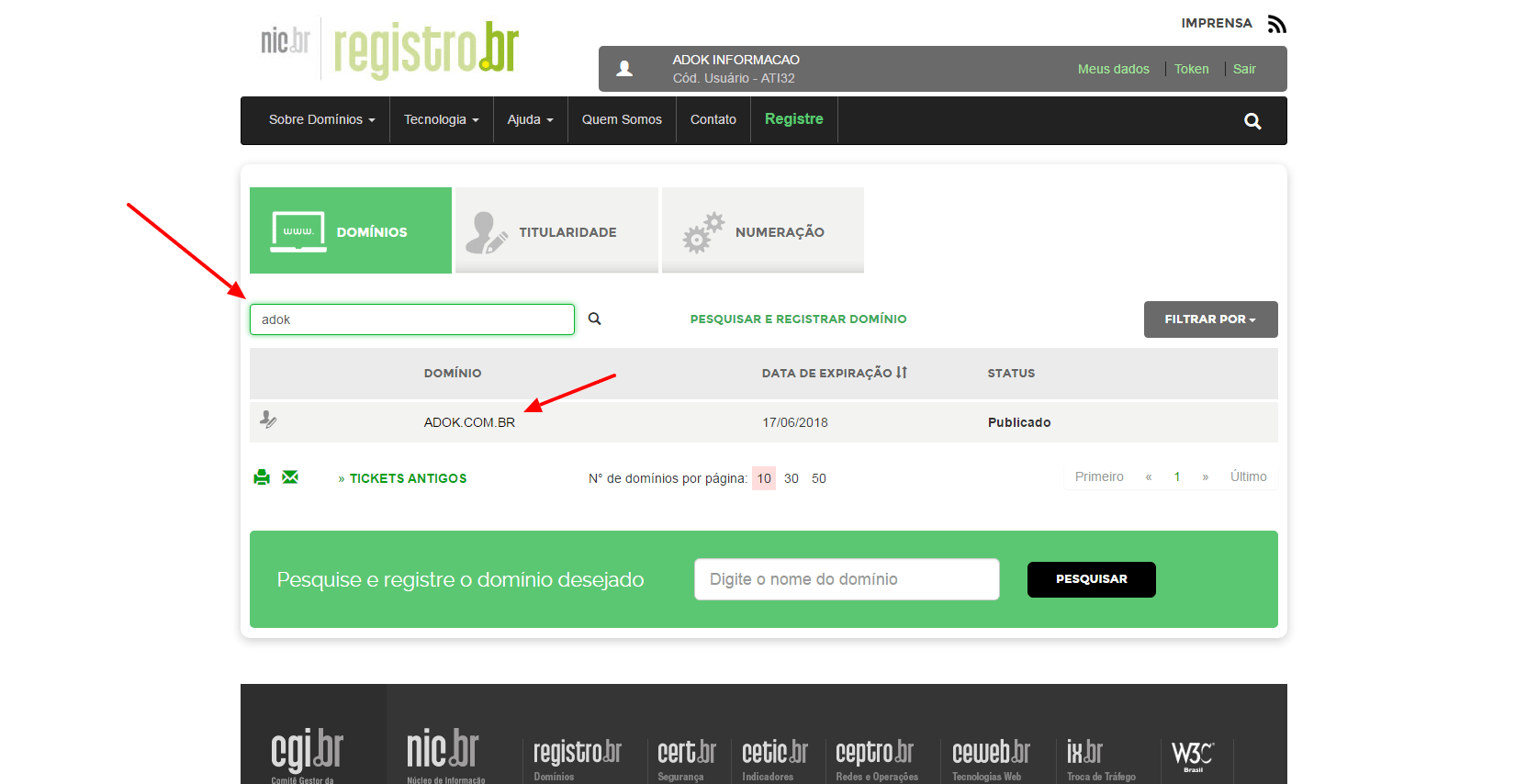
- Utilize a busca para localizar seu domínio, veja:

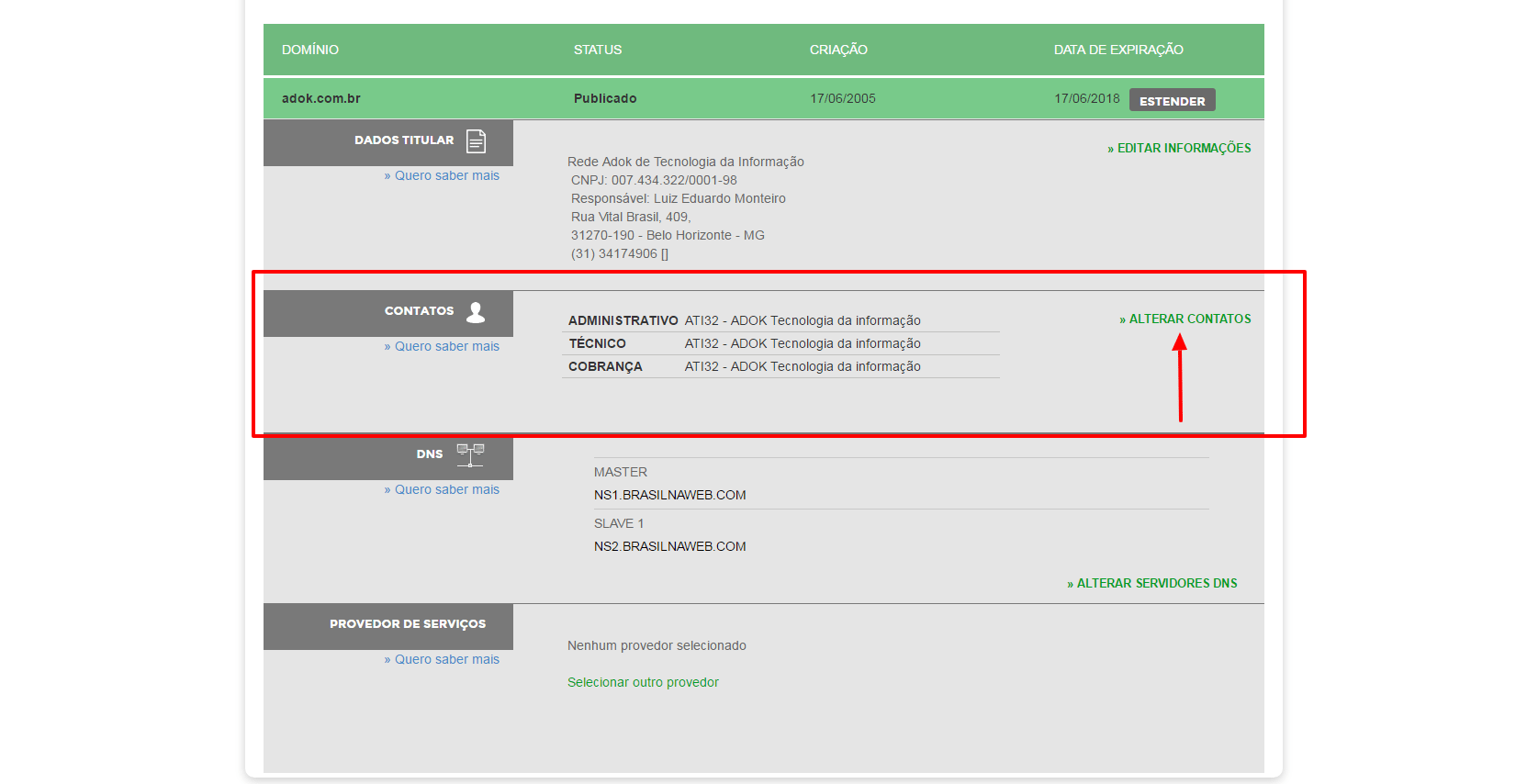
- Clique sobre o seu domínio para ver as informações e procure pela opção contatos e depois clique na opção Alterar contatos:

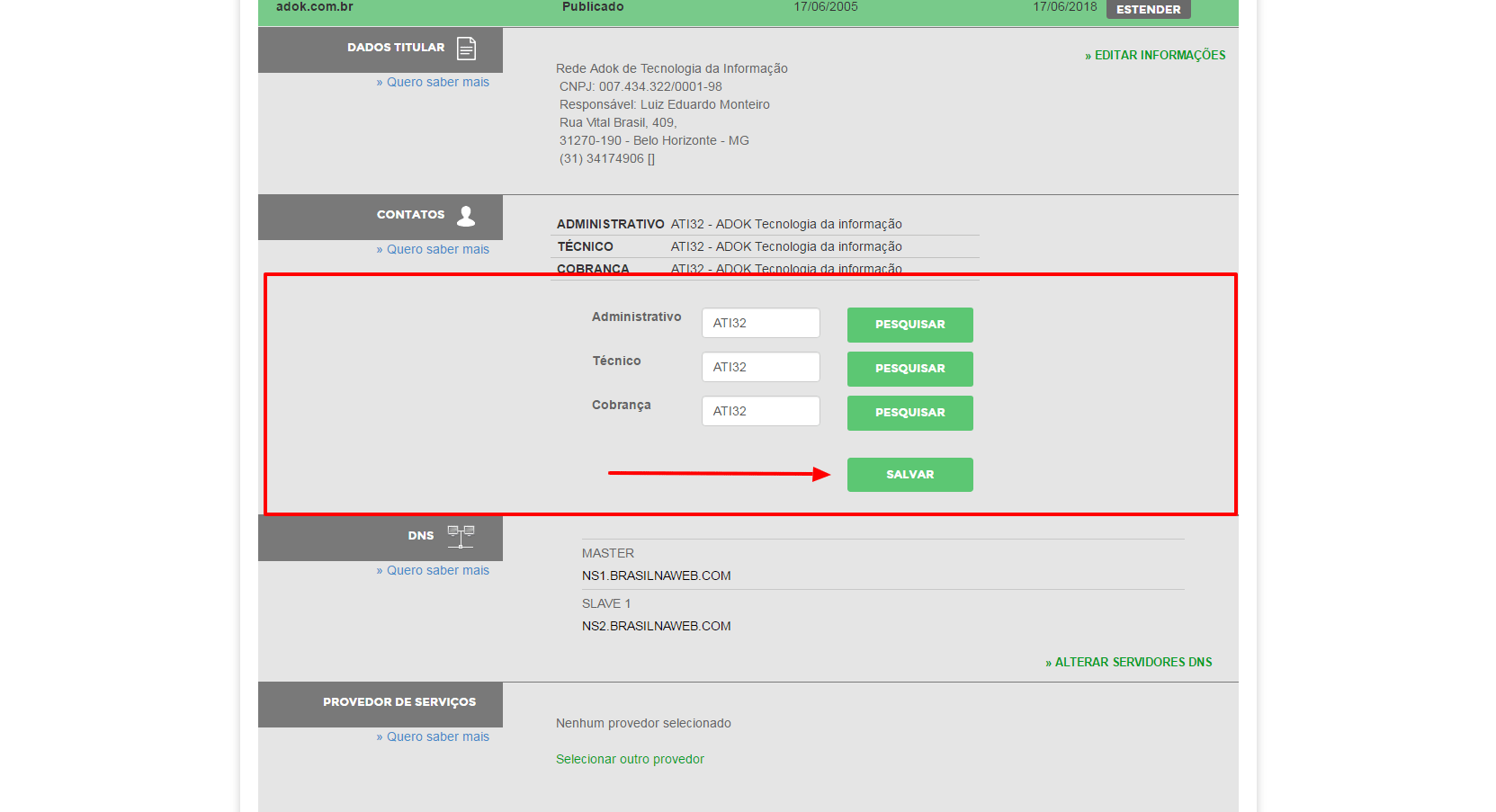
- Agora basta alterar os contatos que você desejar. O contato Administrativo vai permitir que o usuário realize administração total sobre o domínio. O contato Técnico permite que o usuário faça alteração nos servidores DNS, esse é o mais importante quando você estiver contratando um plano na Brasil na Web. O contato Financeiro permite que o usuário tenha faça pagamento de faturas para renovação do domínio. Sendo assim, altere pelo menos o contato Técnico para ATI32, que é o nosso ID de usuário. Depois clique em Salvar. OBS.: Não é preciso alterar o contato Administrativo.

- Em seguida, você pode conferir se as alterações foram realizadas com sucesso:

Como criar um banner usando o Canva
Neste artigo vamos criar uma banner principal para nossa loja de biquínis e vamos utilizar a ferramenta on-line Canva, para poder editar e deixar nosso banner ainda melhor.
Antes de começar você vai precisar dar uma lida nestes dois artigos:
Estes artigo servirão de base para nosso treinamento, bom agora que entendemos melhor como o banner funciona e sabemos o seu tamanho vamos começar separando as imagens para o banner.
No meu caso vou no Google procurar por biquínis no formato “ PNG “, que é transparente, assim podemos aplicar ela em algum fundo bacana.

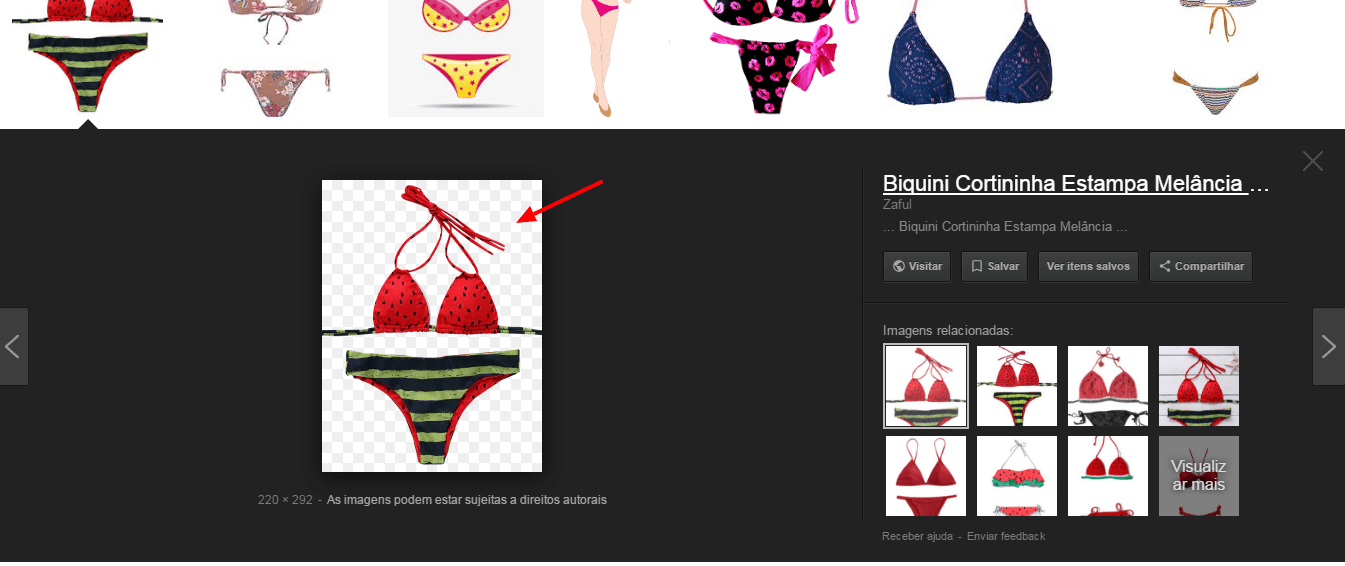
Procure imagens que estejam no formato .PNG, com o fundo quadriculado como na imagem:

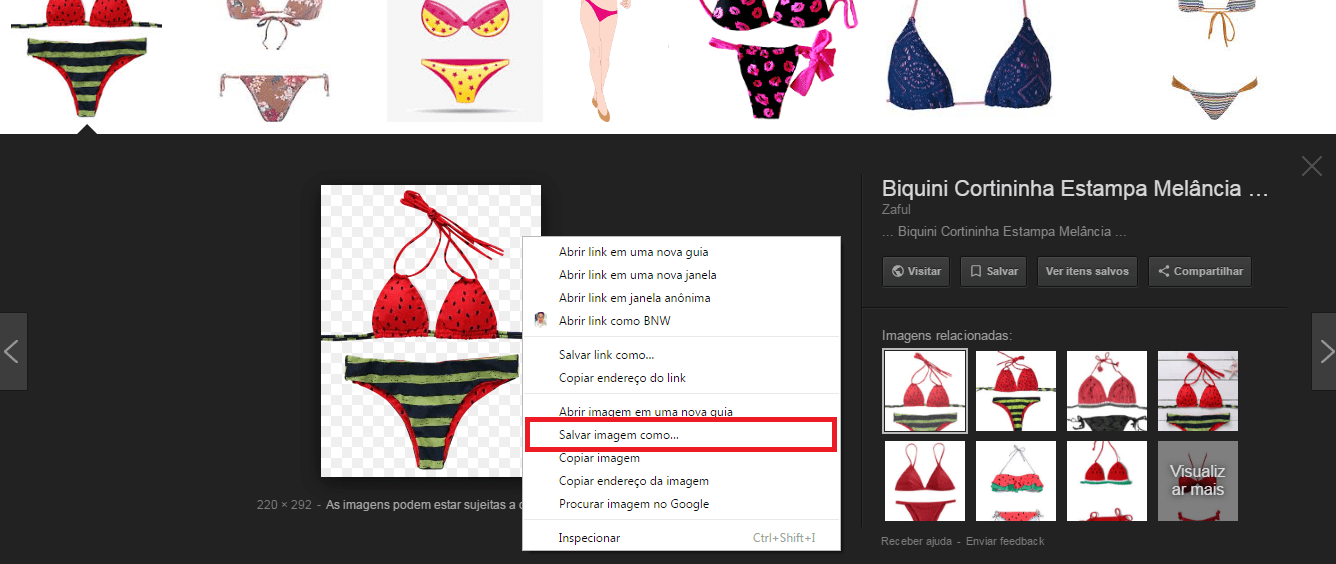
Agora clique com botão direito do mouse e salve essa imagem seu computador

Agora vamos montar o fundo da nossa imagem , temos alguns sites que que disponibilizam de graça as imagens como o
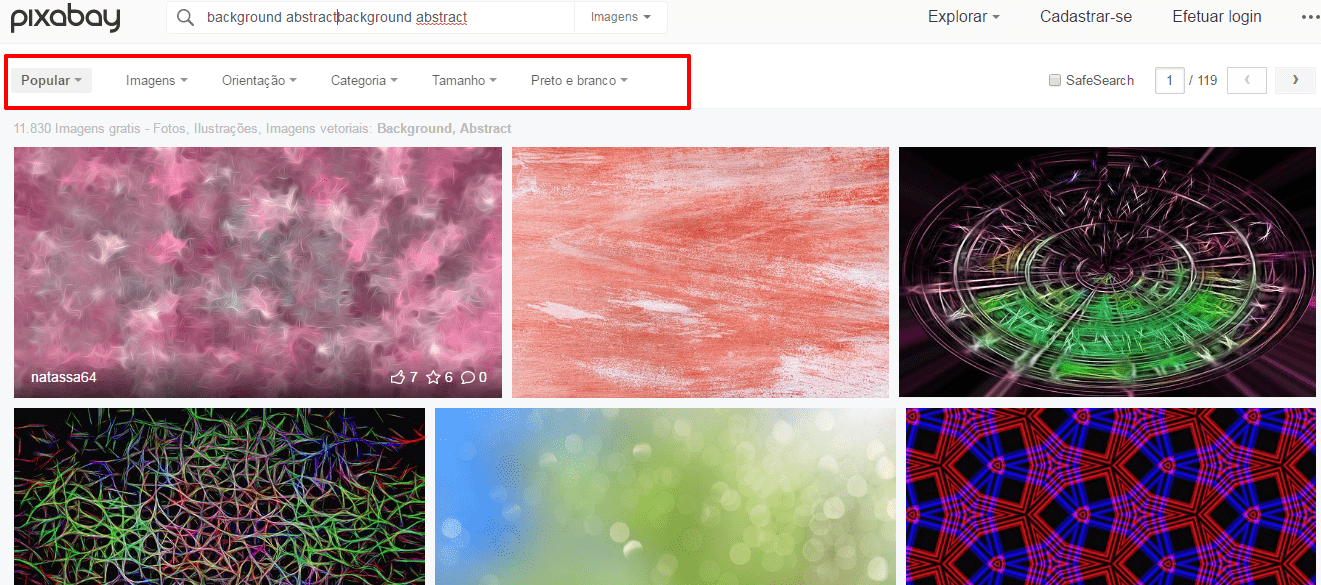
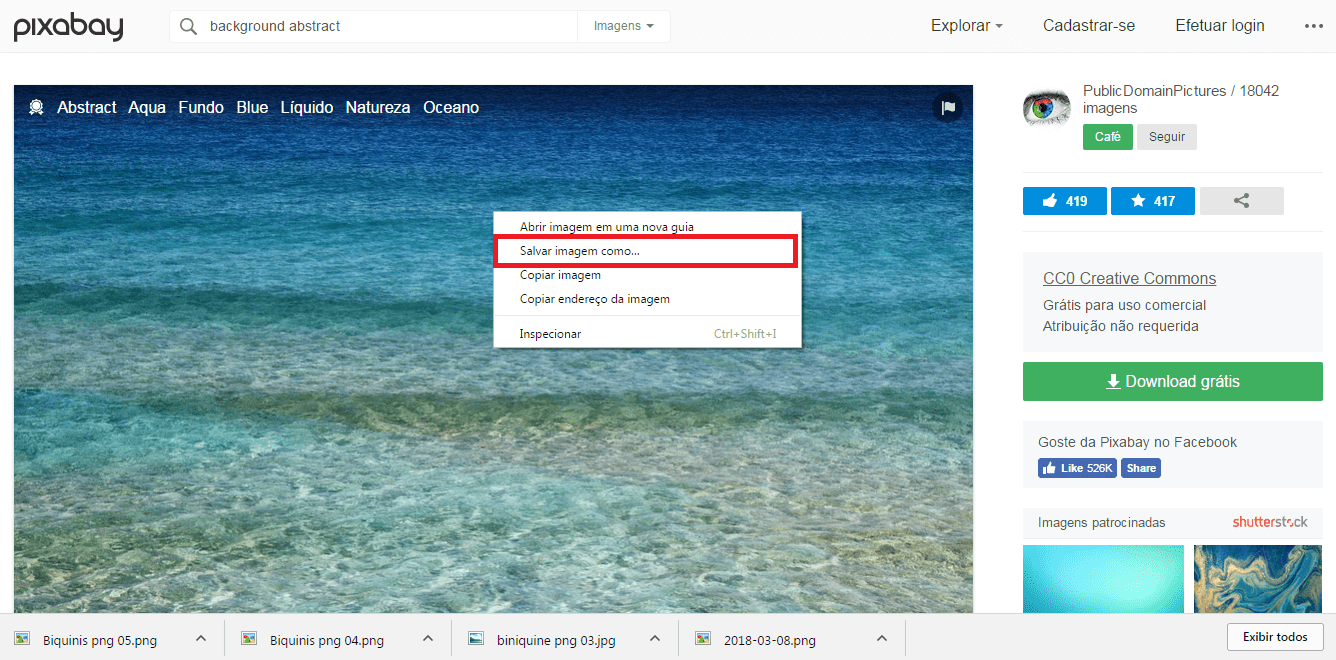
Vamos pegar por exemplo o Pixabay

Já com ele aberto vá na barra de pesquisa e procure por “ background abstract ” , irá aparecer todos as full imagens que o site oferece

Temos as ferramentas de busca que você pode orientar , no meu caso vou orientar a categoria para viagens/férias pois estou a procura de uma imagem relacionada aos meus biquínis .
Achando a imagem de fundo desejada abra a imagem clique com botão direito e vá na opção salvar imagem e salve em seu computador

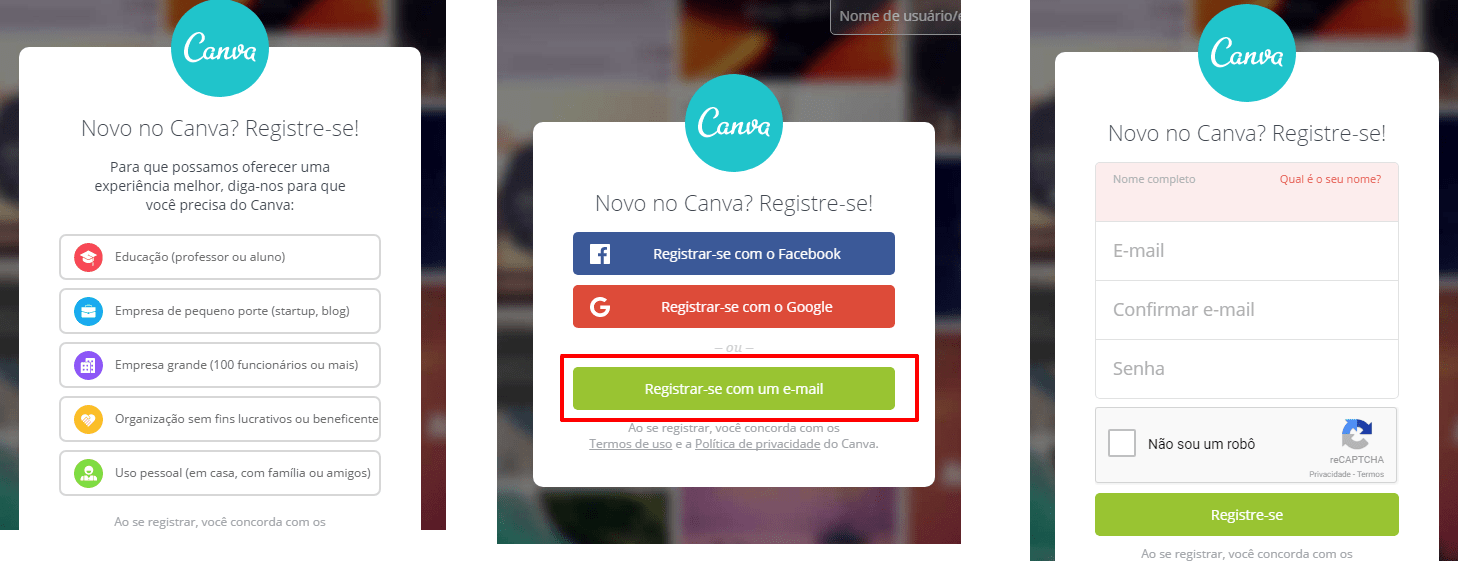
Pronto tenho tudo salvo em uma pasta e vamos agora a ferramenta on-line do Canva, acesse o site www.canva.com escolha um tipo de cadastro e preencha os dados de forma rápida, você pode usar sua conta do Facebook ou Google para agilizar.

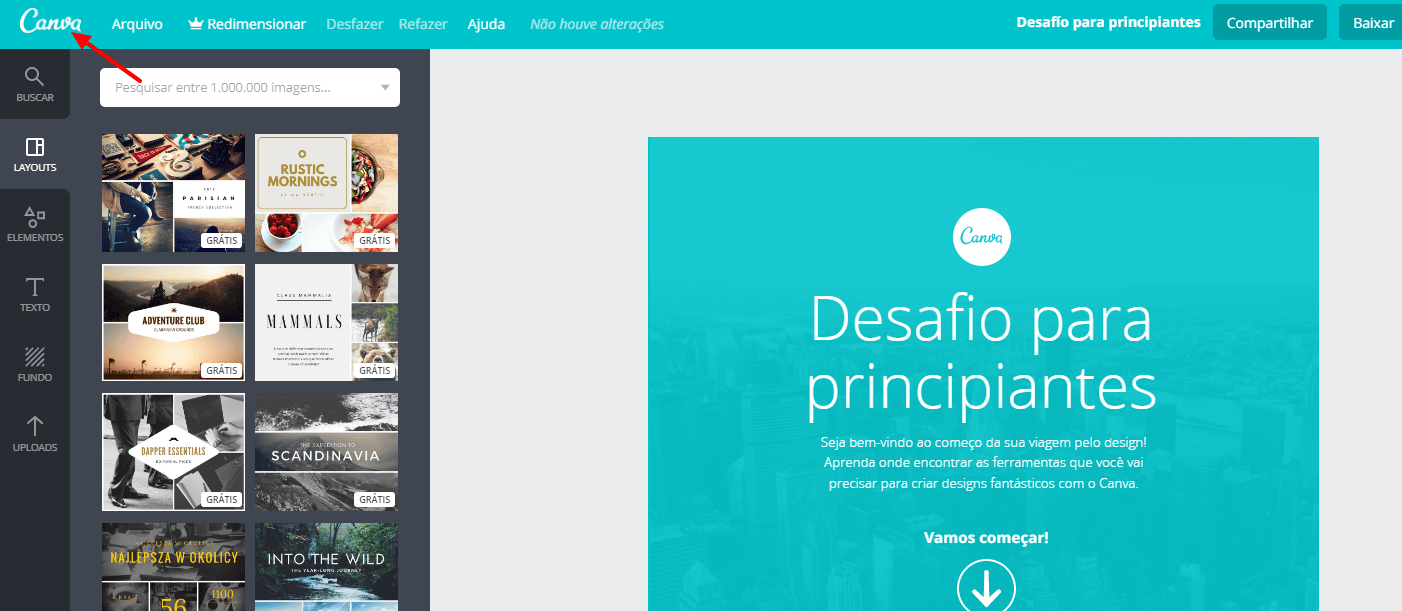
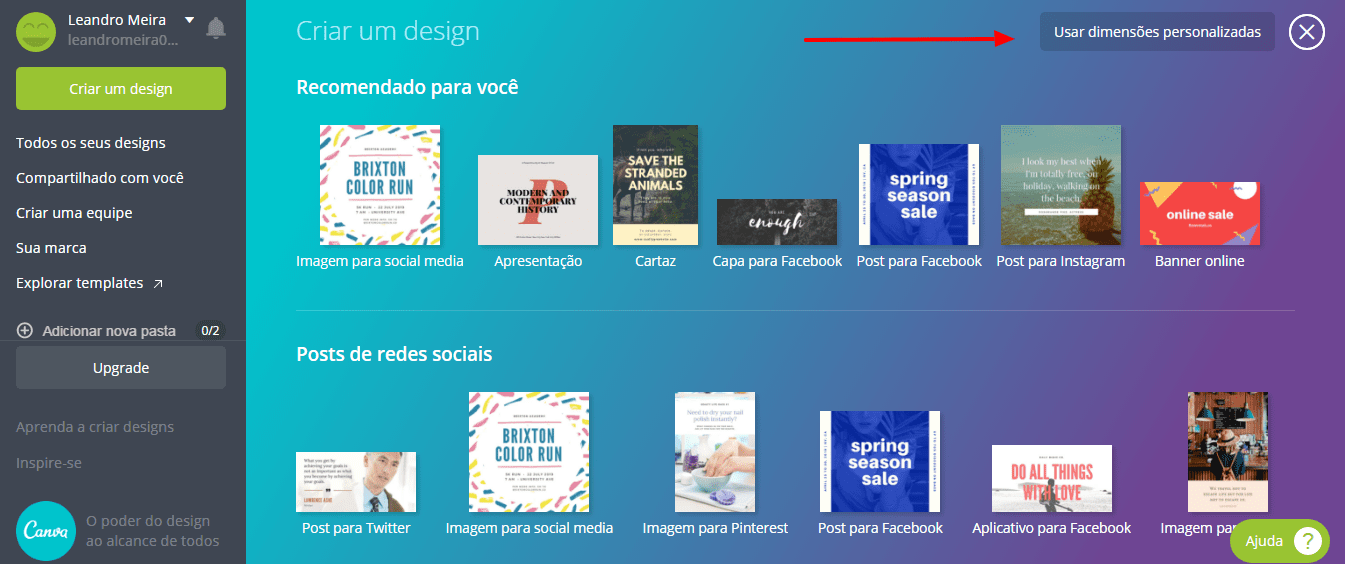
Após o cadastro ele vai te mandar para umas telas de tutoriais e testes, mas podemos pular isso por hora e vamos clicar lá em cima da logo do Canva.

Agora vamos clicar em Criar um Designer

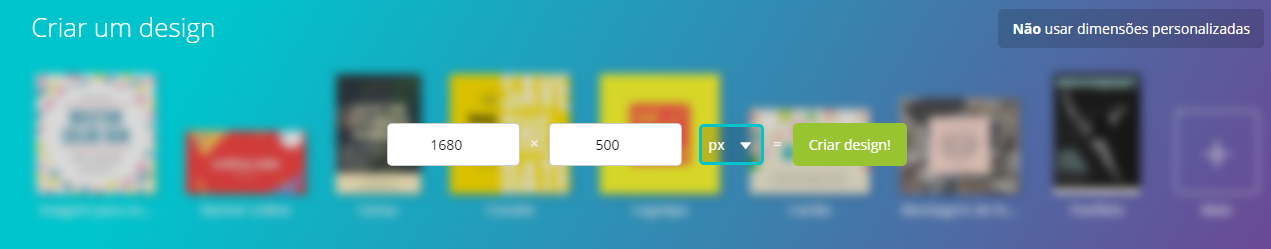
Agora vamos escolher a resolução do seu banner use as “Dimensões personalizadas”

O tamanho padrão do banner principal da loja é de 1680×500, mas de acordo com o tamanho do seu banner você pode mudar aqui, neste link temos um bom artigo para falar do tamanho e de área visível, de uma boa lida nele para lhe ajudar a criar banners sensacionais.
Outra dica é que este recurso permite que você crie banners para outros lugares da loja, como lateral da página de busca, em cima de categorias, blog ou até mesmo para suas redes sociais, a plataforma conta também com Templates veja mais neste link

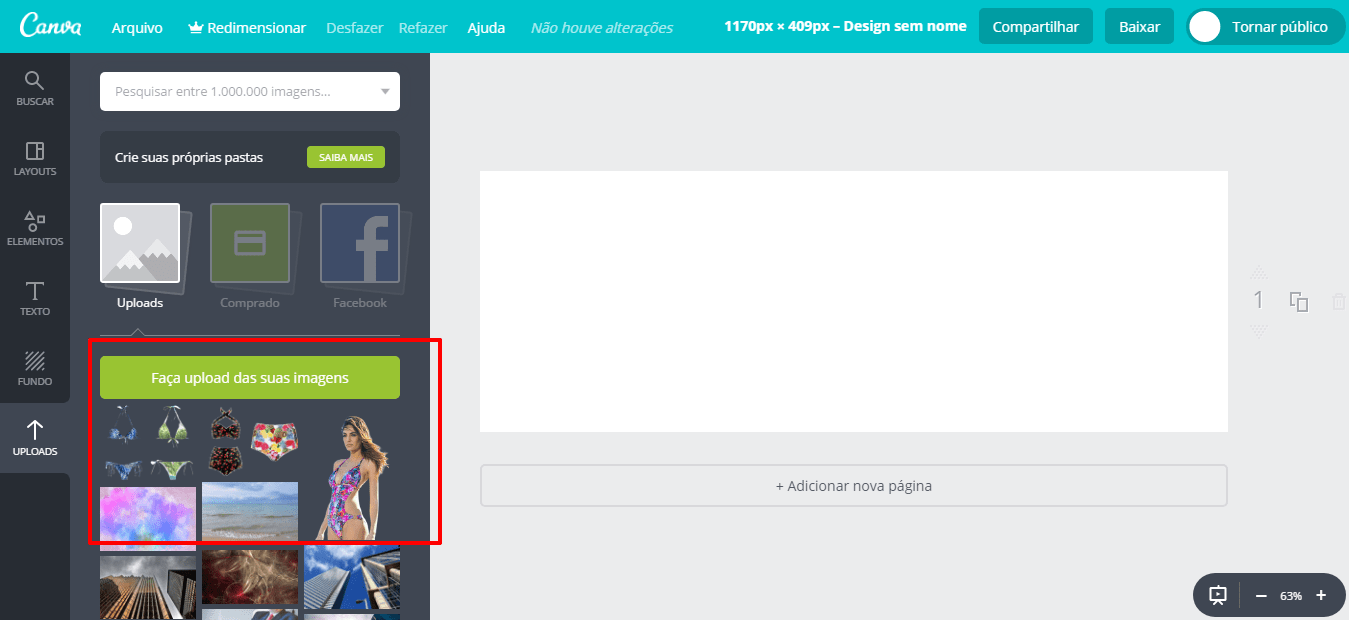
Agora só subir as imagens que baixamos para criar o banner. Após o upload elas aparecerão abaixo do botão.

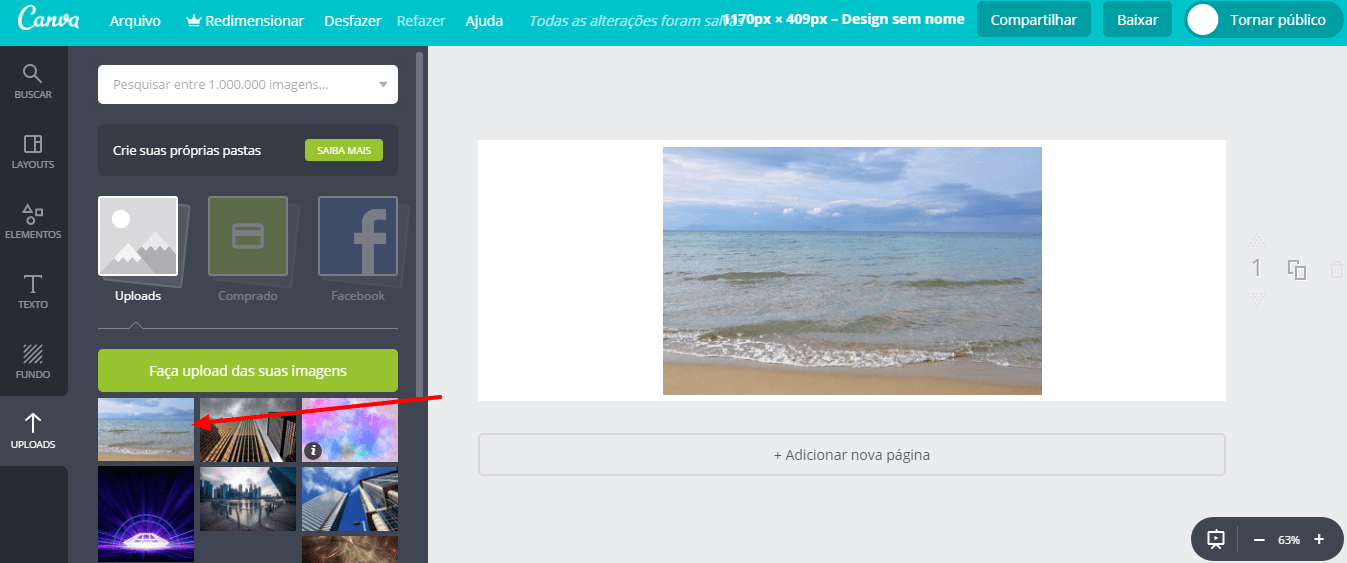
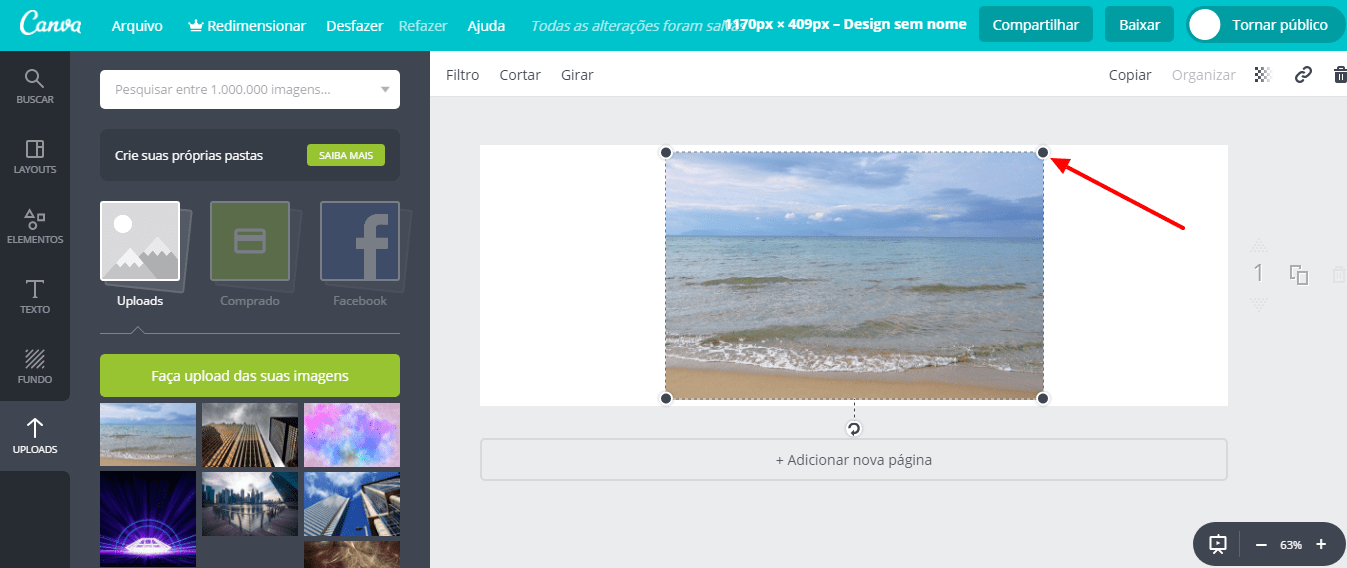
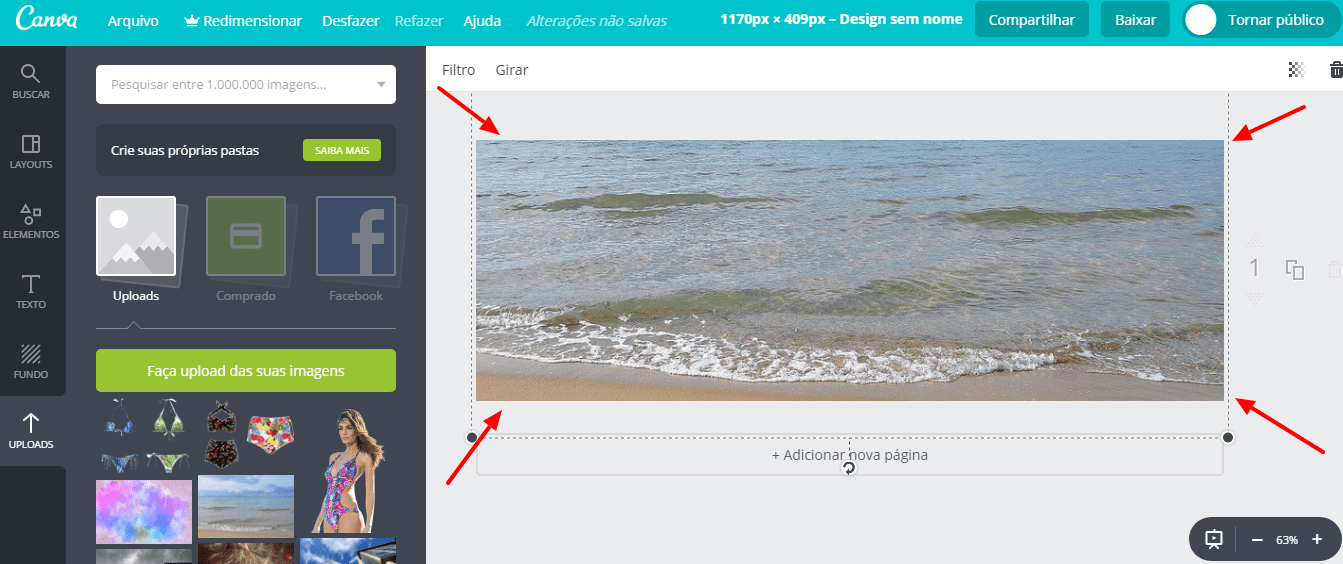
Vamos começar com a imagem de fundo clique nela para carregar na área do banner e vamos ajustar para ela ficar no tamanho do banner, note que imagem mais horizontais são melhores para o banner 😉

Note que temos uma bolinha para arrastar até a sua imagem preencher todo o quadrado branco.

Arraste até completar todo o quadrado branco

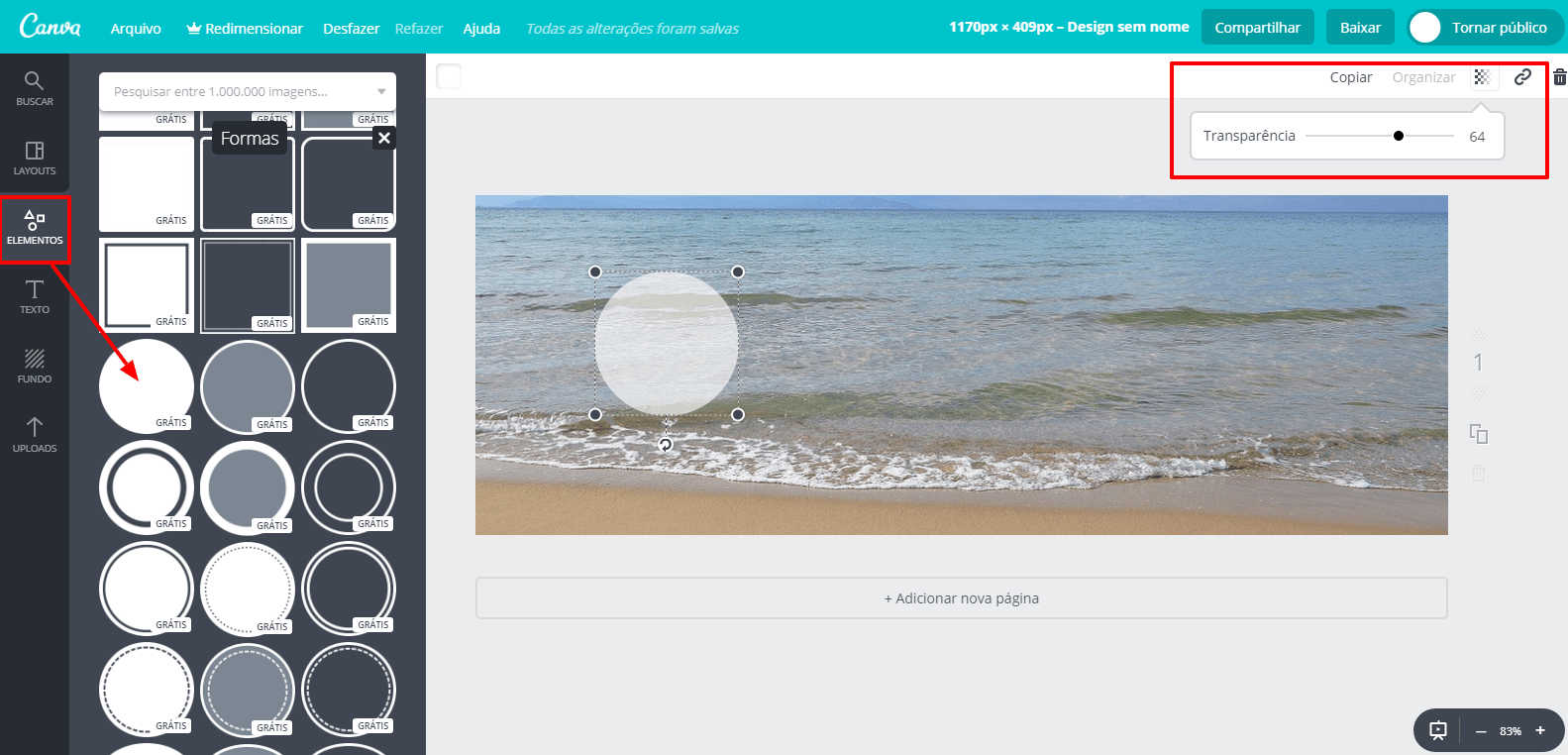
Logo após vamos posicionar nossos produtos por cima da imagem de fundo, mas para fazer uma composição legal, vou usar um círculo em volta deles com uma transparência, assim fica mais elegante, para isso vá no menu de Elementos, escolha Formas círculo, ao colocar ela por cima da imagem vai habilitar no topo a direita um painel ai basta clicar na transparência como na imagem abaixo:

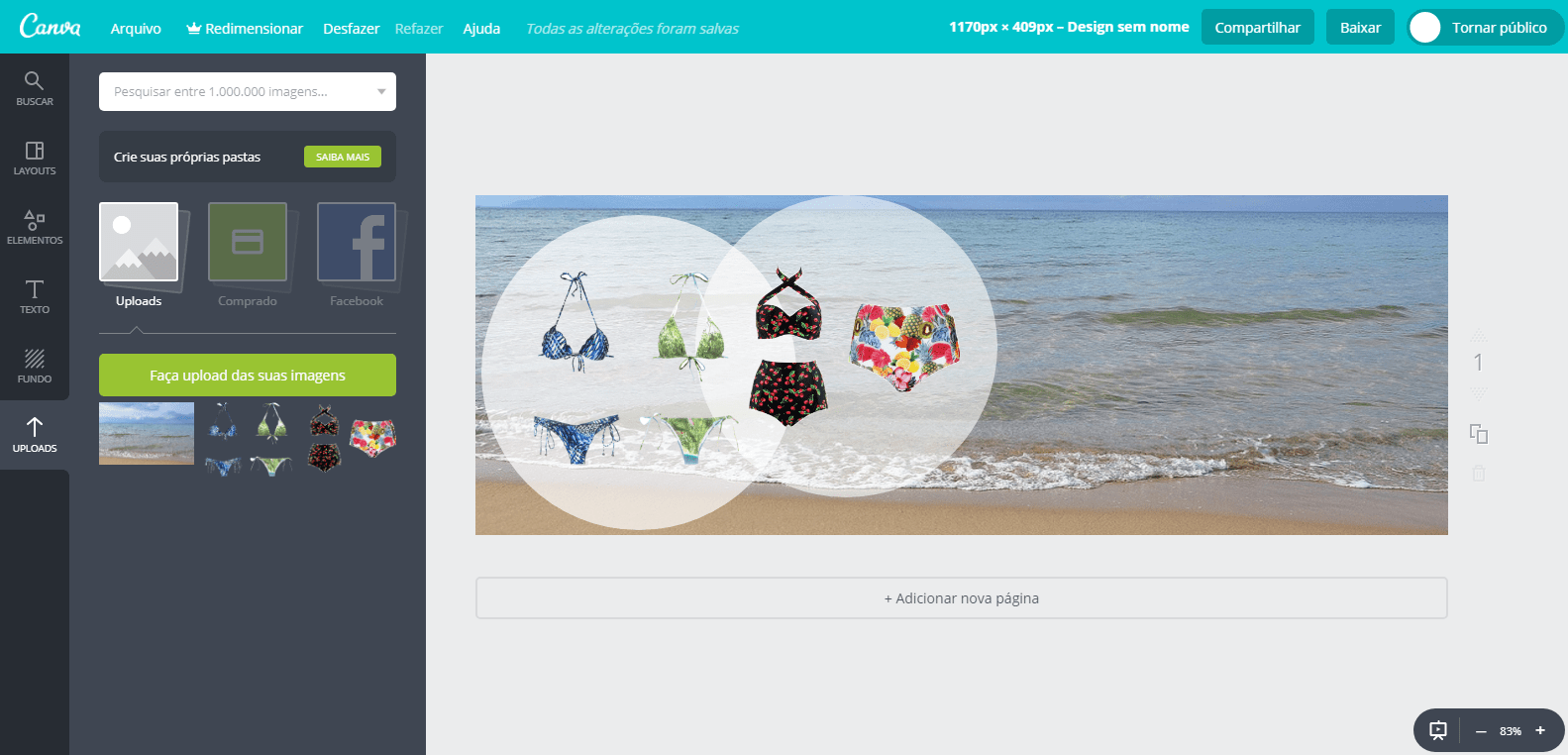
Agora voltando ao menu de Uploads vou colocar as demais imagens, e usar um pouco de criatividade para aumentar o círculo, colocar um sobre o outro e as imagens em cima deles. Note que ao selecionar uma imagem ou forma apare as mesmas “bolinhas” para aumentar ou diminuir, assim fica fácil de ajustar o banner como desejar.

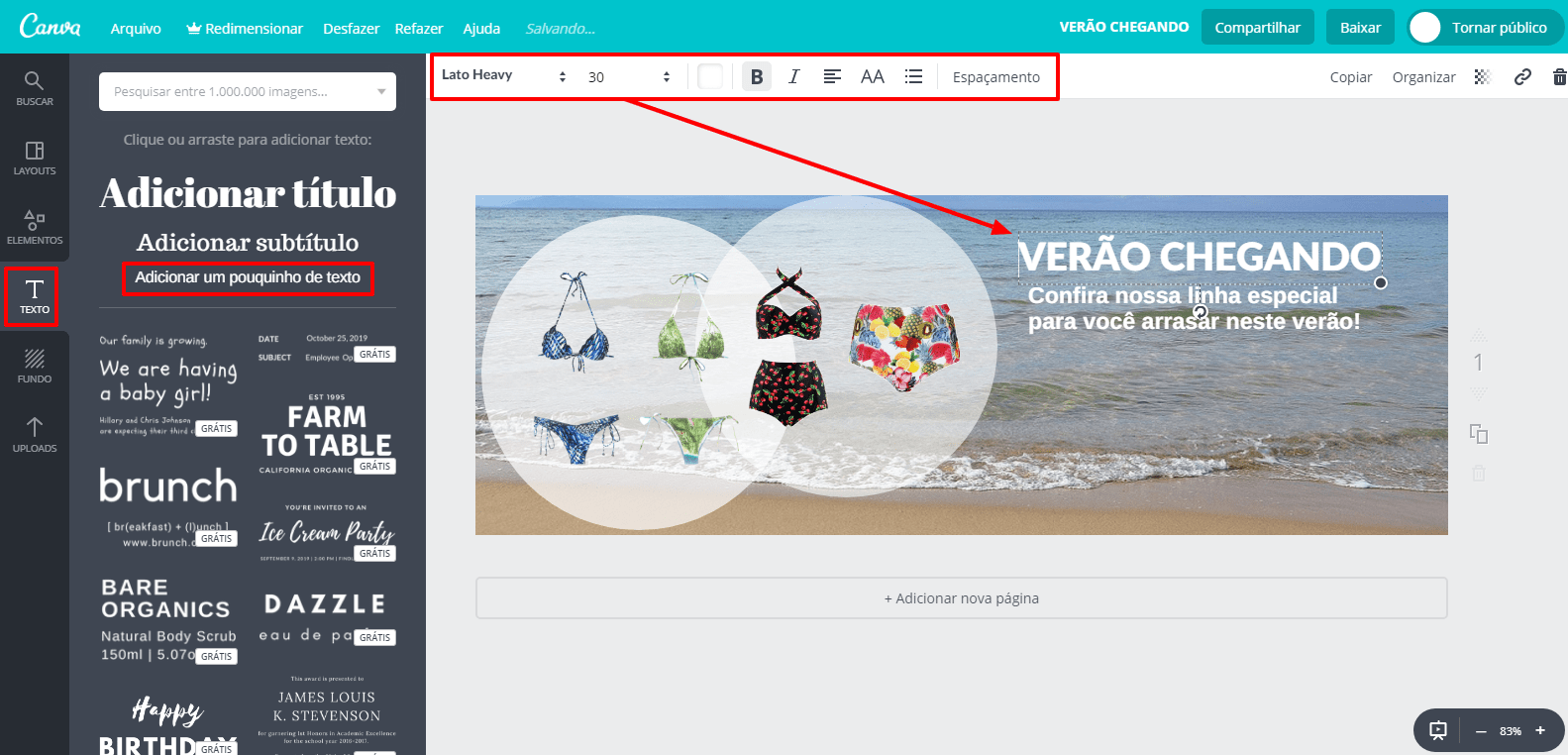
E por fim vou colocar um texto para chamar a atenção e um botão para “Cal to action”, primeiro o texto na temos nas primeira linhas tipos de letras, abaixo um grupo de letras já “desenhadas” em caixas prontas para só colocar o texto que deseja, faça o teste que melhor cair no seu designer, no meu caso vou usar o Adicionar um pouquinho de texto pois quero colocar só uma chamada e depois na parte de cima vou mudar o seu tamanho e cor.

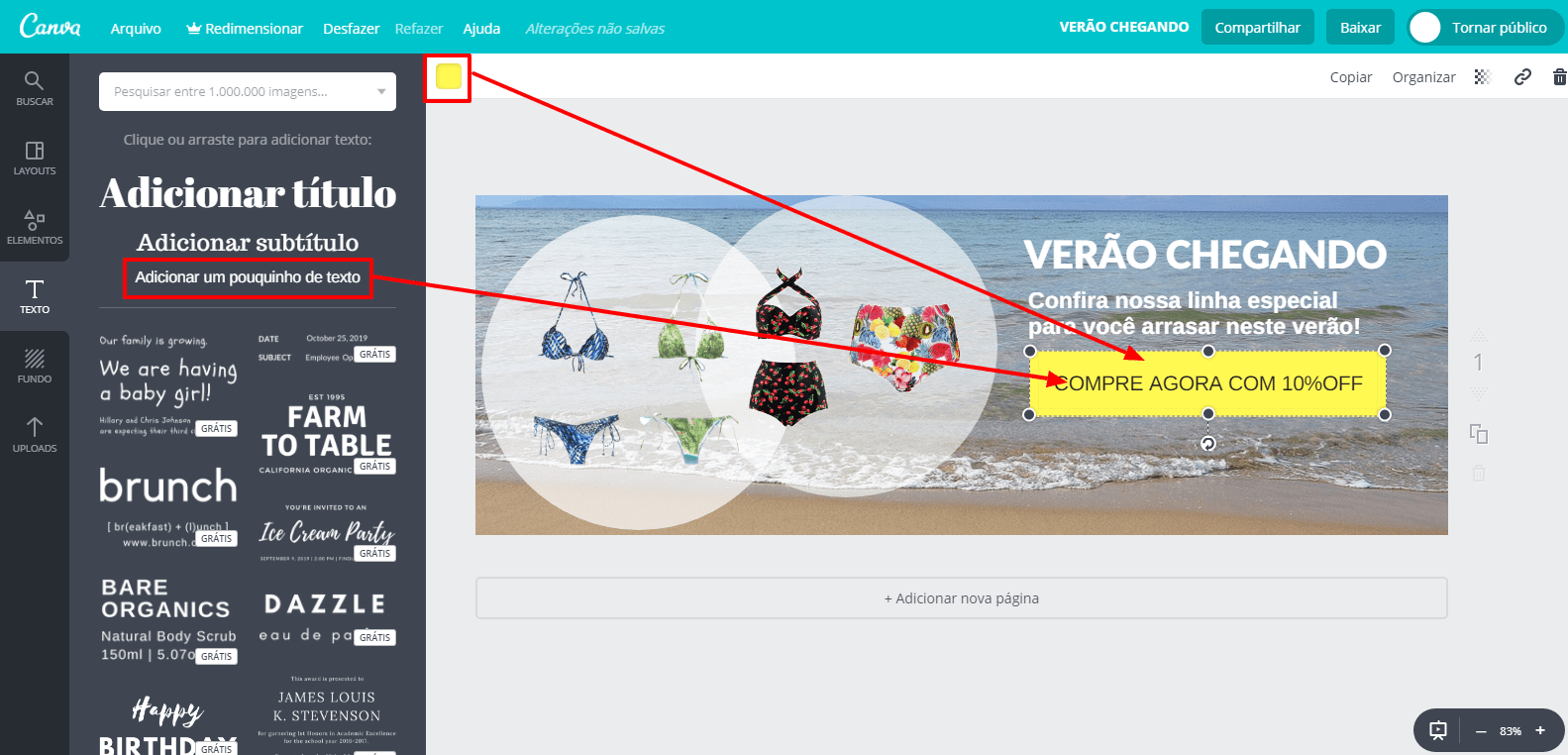
Legal agora vou colocar um “botão” com uma chamada para venda, usando o recurso de Elemento > Formas, vou mudar a sua cor e dentro dela adicionar um Texto com a chamada, veja:

Lembrando que: Temos um artigo para falar da área mais visível do banner, de uma conferida para que os textos e imagens fiquem melhor posicionados na sua loja.
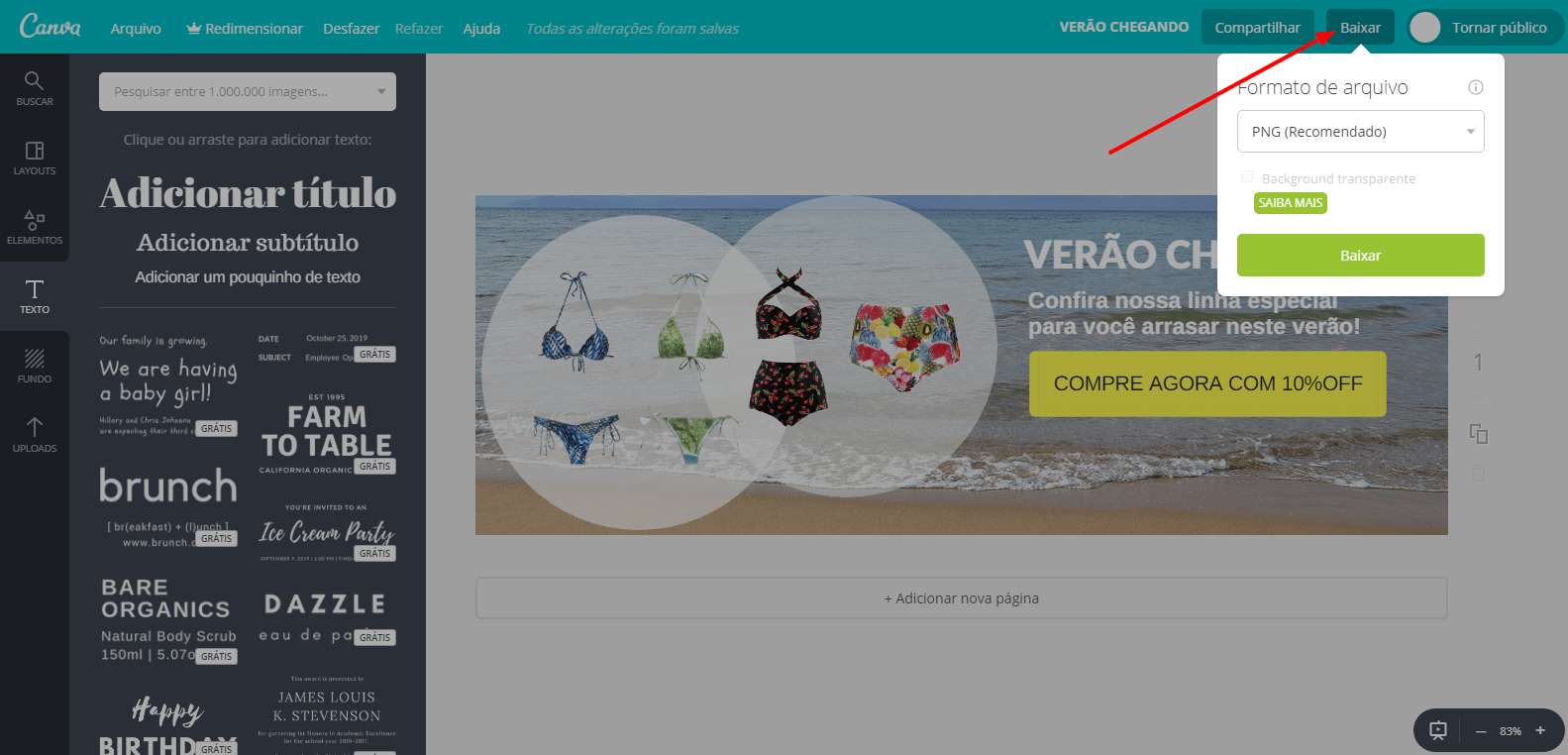
Quando sua edição estiver pronta, basta clicar em “BAIXAR“

Para uma boa qualidade use o formato PNG, uma dica á passar sua imagem neste site:
- http://www.iloveimg.com/pt/comprimir-imagem
Ele vai comprimir sua imagem e deixar ela com uma ótima qualidade com o menor peso, assim consome menos espaço da sua loja

Salve seu banner em seu computador e você estará pronto para subir para sua loja.
Fica uma dica de como ficou o meu:

O bacana desta ferramenta é que podemos voltar na edição do banner, e trocar por exemplo as peças de roupas ou frase, basta clicar na Logo la em cima e temos uma “pastinha” com o nosso banner

E assim re-aproveitar tudo ou fazer um novo.
Google Search Console
O Google Search Console é um serviço gratuito oferecido pelo Google que ajuda você a monitorar e manter a presença do seu site nos resultados da Pesquisa Google. Neste artigo veremos algumas telas da nova versão beta e da versão anterior. Veja!
O que é o Google Search Console ?
O Google Search Console é uma ferramenta do Google que reuni informações como:
- Desempenho do posicionamento orgânico de seu site no Google
- Cadastro do sitemap xml para melhor indexação e rastreio das páginas do site
- Acompanhamento de alertas técnicos sobre páginas do seu site
- Alertas sobre punições que seu site possa ter recebido
- Alertas sobre problemas de segurança com o seu site
- Links na internet que apontam para o seu site
- Entre outros recursos mais técnicos.
Antigo Google Webmaster Tools
Originalmente o Google Search Console se chamava Google Webmaster Tools, e era uma ferramenta muito técnica voltada para webmasters. Com o tempo, usuários com perfil de marketing e proprietários de negócios ganharam vez por meio de uma interface mais amigável para também acompanharem esse assunto de perto.
Como criar uma conta no Google Search Console ?
Antes de mais nada você vai precisar de uma Conta Google. Se você tem um GMAIL, já possui uma, basta fazer login!
É recomendável que você já tenha um Google Analytics vinculado ao seu site ou loja virtual (é o método mais fácil!)
- Acesse: https://search.google.com/search-console/welcome
- Digite o endereço do seu site de forma completa, inclusive com https, caso possua.

- Se você já possui o G.A. vinculado a sua loja virtual ou site, utilize esse método para validação. Do contrário siga os passos para outros métodos de validação para garantir que você é o responsável por este site e tem acesso / permissão para fazer esse cadastro.

Pronto!
Conta criada no Google Search Console, faça isso:
- Como configurar Sitemap XML da loja virtual no Search Console
- Parâmetros de URL no Google Search Console
- Erros de rastreamento no Google Search Console
Parâmetros de URL no Google Search Console
Olá este artigo vai lhe ensinar a configurar os PARAMETROS DE URL para a plataforma de loja virtual com a Brasil na Web no seu Google Search Console!
O que são os Parâmetros de URL?
Os parâmetros são formas de se passar dados por meio de informações no endereço de uma página:
Exemplos de parâmetros de url para anúncios:
brasilnaweb.com.br/?utm_source=adwords&utm_medium=banner&utm_campaign=PlanoGratuito
Conseguiu ler a URL acima?
Nela passamos dados ao Google Analytics informando que este acesso veio de um anúncio no Google Adwords em formato Banner sobre um conteúdo de Plano Grátis.
Parâmetros de URL da loja virtual
Assim como para anúncios a Plataforma de Loja Virtual usa parâmetros para filtrar resultados de uma página, limitar quantidade de produtos da página, entre várias outras possibilidades.
Logo, é importante que o Google saiba o que cada uma faz!
Acesse o Google Search Console > Menu > Rastreamento > Parâmetros de URL e aplique as configurações abaixo.
Não aplique outras configurações diferentes dessa sem saber o que está fazendo, uma configuração errada pode prejudicar a sua loja nos resultados de pesquisa.
Siga nossas instruções conforme abaixo para fazer o CORRETO para a plataforma de loja virtual com a Brasil na Web.
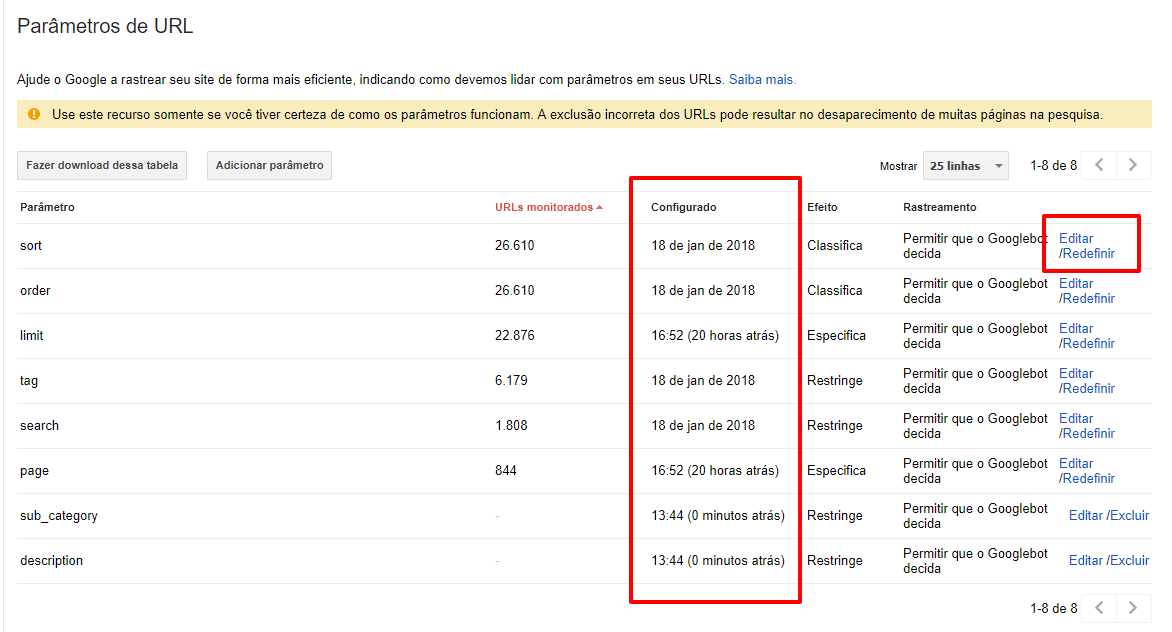
Caso o Google tenha encontrado os parâmetros você verá uma lista como abaixom, mas perceberá que eles não estão configurados. Na imagem abaixo já damos o exemplo totalmente pronto e configurado.

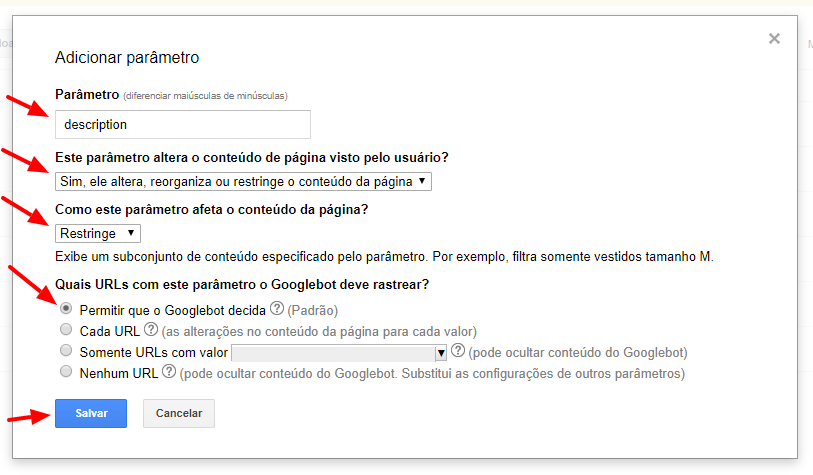
Clique em editar ou Adicionar Parâmetro para abrir a caixa de edição conforme imagem abaixo.

Com base na imagem acima, abaixo colocamos a lista completa de como você deve configurar cada parâmetro de url para a sua loja virtual na Brasil na Web
Parâmeto: sort / Este parâmetro altera..? Sim ele altera / Como? Classifica / Quais urls.. Permitir que o Googlebot decida
Parâmeto: order / Este parâmetro altera..? Sim ele altera / Como? Classifica / Quais urls.. Permitir que o Googlebot decida
Parâmeto: limit / Este parâmetro altera..? Sim ele altera / Como? Especifica / Quais urls.. Permitir que o Googlebot decida
Parâmeto: page / Este parâmetro altera..? Sim ele altera / Como? Especifica / Quais urls.. Permitir que o Googlebot decida
Parâmeto: tag / Este parâmetro altera..? Sim ele altera / Como? Restringe / Quais urls.. Permitir que o Googlebot decida
Parâmeto: search / Este parâmetro altera..? Sim ele altera / Como? Restringe / Quais urls.. Permitir que o Googlebot decida
Parâmeto: description / Este parâmetro altera..? Sim ele altera / Como? Restringe / Quais urls.. Permitir que o Googlebot decida
Parâmeto: sub_category / Este parâmetro altera..? Sim ele altera / Como? Restringe / Quais urls.. Permitir que o Googlebot decida
Observação:
Por padrão os parâmetros product_id e route não devem aparecer em seu relatório.
Esses são parâmetros que são substituídos na loja virtual pela URL AMIGÁVEL de uma página.
Logo, quando aparecem é sinal que por algum engano, em algum momento, você pode ter removido a URL AMIGÁVEL de alguma página. O sistema tenta tratar isso, mas nem sempre é possível.
É importante que essa página sem url amigável seja descoberta e então corrigida, voltando a ter a url amigável.
Isso pode ser feito facilmente abrindo o SITEMAPS da sua loja pelo navegador.
Faça uma busca (control + F) por product_id ou por route.
Ao localizar url que contem product_id ou route, copie e acesse para ver do que se trata.
Sendo um produto, categoria ou página de informação, acesse a edição do mesmo na loja virtual, clique no nome da página, clique fora do campo de nome e clique em salvar. A URL amigável será reprocessada novamente!
Contudo, caso queira informar ao Google como tratar isso, segue abaixo como você pode fazer:
Parâmeto: product_id / Este parâmetro altera..? Sim ele altera / Como? Pagina / Quais urls.. Permitir que o Googlebot decida
Parâmeto: route/ Este parâmetro altera..? Sim ele altera / Como? Pagina / Quais urls.. Permitir que o Googlebot decida
Vincular conta Adwords ao Google Analytics da Loja virtual
Neste tutorial veremos como vincular sua Conta de anúncios, Google Adwords em sua conta Google Analytics.
Importante: A Brasil na Web, por padrão, cria uma Conta Google Analytics e Google Search Console para todos os clientes, visando acelerar o processo de indexação e boas práticas com o Google para você.
Se você criou sua conta de Anúncios Google Adwords ou se você é um parceiro nosso e possui uma MCC de anúncios, você deverá abrir um chamado e solicitar que o email da sua conta seja incluído como PROPRIETÁRIO no Search Console para que o vínculo do Adwords seja feito. É simples e nossa equipe faz isso rapidamente para você, abrir chamado.
COMO VINCULAR SUA CONTA ADWORDS AO GOOGLE ANALYTICS
- Você precisa de uma conta Google Adwords
- Você precisa ter acesso ao Google Analytics da loja virtual
- Você precisa ser um dos proprietários da conta no Search Console
Feito isso acesse o Google Analytics:
- Clique em Administrador, abaixo no MENU esquerdo
- Na coluna central (propriedade) clique em Vinculação do Google Adwords
- Clique em NOVO GRUPO DE CONTAS VINCULADAS
- Sua conta de anúncios será exibida com o código da mesma ex: xxx-xxx-xxxx, marque e clique em CONTINUAR
- Dê um nome para o vínculo, ATIVE – TODOS OS DADOS DO WEBSITE, Clique em VINCULAR CONTAS
Pronto! Seus anúncios do Google Adwords agora estão integrados com o Google Analytics
Erros de rastreamento no Google Search Console
Como resolver Erros de Rastreamento
Você acessou o seu Google Search Console > Rastreamento > Erros de Rastreamento e lá viu alguns erros de rastreamento, certo? Vamos entender!
Essa ferramenta do Google Search Console mostra URLS que não mais existem em sua loja virtual.
Erros de Rastreamento podem acontecer facilmente quando:
- páginas de Categorias ou Subcategorias que você excluiu
- produtos que você desabilitou do catálogo
- páginas de informação que você excluiu
Esse comportamento de trocas e exclusão não é um problema em si. Se um usuário ou bot tentar entrar em uma página que não existe mais ele receberá a mensagem de 404 como o Google pede.
Se você criou manualmente um link na loja virtual para uma página sua que não existe mais. Isso é errado.
Logo a ferramenta de Erros de Rastreamento do Google Search Console vai mostrar qual página está fazendo uma referência de link errada para ser corrigido.
Por exemplo:
Você exclui um departamento, mas não remove o link do mesmo no MENU DA LOJA, errado!
Se você exclui um produto, mas ainda tem links no blog apontando para ele, errado!
As páginas de listagem de produtos e subcategorias são automáticas e nunca farão links para produtos ou subcategorias que não existem.
Mas quando você manipula manualmente o MENU ou demais conteúdos livres da loja, é necessário ter o cuidado de remover links para páginas que não existem mais.
Ao resolver tais links, marque no Search Console que eles já foram resolvidos!
Caso ele encontre algum novo erro ou erro não corrigido ele vai relatar para você em alguns dias.
Providencie então a correção do link quebrado em sua loja virtual editando a página que foi acusada de erro de rastreamento.
Robots.txt
O que é Robots.txt?
O Robots.txt é um arquivo de instrução para o robôs de busca, que serve principalmente para informar o que não deve ser acessado por eles, nem mesmo indexado nas buscas.
A Brasil na Web utiliza um robots.txt bem completo de instruções para todas as lojas virtuais, veja detalhes abaixo.
Como acessar o Robots.txt da minha loja virtual?
Digite no navegador: seudominio.com.br/robots.txt
Sua loja já vem com bloqueios importantes, prontos no robots.txt como por exemplo de:
- Páginas internas pós login de usuário (cliente ou afiliados incluido a página de checkout que nada server aos bots)
- Parâmetros de paginação, ordenação e limites que apenas reorganização conteúdos de página e que quando não bloqueados podem resultados em interpretação de conteúdo duplicado pelo bot.
- Painel administrativo
- Entre outras páginas que nada servem de conteúdo para bots.
Todo o restante que envolve o catálogo de produtos, páginas institucionais e blog são permitidos para indexação.
Como posso testar se uma URL da minha loja está permitida ou bloqueada para robôs de busca?
Para saber se uma determinada URL está bloqueada ou não, o Search Console tem a ferramenta de teste.
Acesse o seu Google Search Console > Menu > Rastreamento > Textar Robots.txt
Abaixo você verá um botão vermelho “TESTE” que você pode clicar e testar várias urls da loja e conferir que os bots estão liberados para acessar o conteúdo de valor!
Mas os curiosos que tentarem, via HTTP / HTTPS, acessar o Robots.txt para bisbilhotar, nada conseguirão ver.
Exportar e Importar Cadastro de Produtos na loja virtual
Olá neste artigo vamos mostrar como usar planilha para exportar e importar produtos na loja. Antes de mais nada a planilha tem um formato padrão, é muito importante que não altere o formato das colunas, abas ou cabeçalho da planilha se trocar alguma posição ou texto vai prejudicar o uso da ferramenta. Antes de baixar a planilha e começar a preencher, você precisa “preparar o terreno”, ou seja, organizar imagens, cadastrar algumas coisas, então vamos lá.
1º) Organize e faça otimização das imagens
Organize suas imagens por pastas, deixamos uma pasta já criada chamada produtos coloque tudo ali, isso vai ajudar no futuro a acessar o seu banco de imagens e facilitar na hora de colocar os dados na planilha.
Então crie novas pastas dentro desta organizando por categoria, modelo, fabricantes, etc… como achar melhor, e não use espaços vazios ou caracteres especiais, por exemplo:
Categoria Eletrodomésticos> Ficaria : eletrodomestico
Categoria Cama Mesa e Banho > Ficaria : camamesaebanho
Assim vai ficar mais fácil lá frente compor a URL da imagem para colocarmos no campo certo de cadastro de imagem, nestes mais a frente mostro com estes exemplos como vai ficar.
Ainda falando sobre imagens, não deixe de otimizar as suas imagens, uma imagem muito grande não quer dizer que é a melhor para o seu produto, ela precisa ser carregada de forma rápido e você só consegue isso otimizando ela, temos aqui neste link um tutorial bem completo que vai te ajudar, lembrando que quanto maior a imagem mais espaço ela vai consumir e pode prejudicar o desempenho e funções da sua loja.
Outro detalhe importante, você não tem acesso aos arquivos da loja, portanto não tem como subir de uma vez ou por FTP. Você pode entrar em contato com nosso pessoal do suporte para poder ver a viabilidade e orçar o envio em massa, serviço cobrado a parte do seu plano.
2º) Cadastros e ID´s
Agora que organizamos e subimos as imagens em suas respectivas pastas, temos que cadastrar os departamentos (categorias), Opcionais, Atributos, Fabricantes, downloads e Filtros. Você pode pular esta etapa, e fazer depois, mas aconselho a cadastrar pelo menos os departamentos, abaixo vou deixar dois links para te ajudar a cadastar:
Para usar o sistema de planilha, basta acessar o menu de Cadastro > Exportar / Importar e exportar a planilha usando a opção de “Categorias (incluindo filtros)” assim você vai baixar a planilha ai basta preencher e subir de novo, só atenção ao campo de “ID” ele de ser numérico sequencial, por exemplo 1,2,3,4,5,.. ou 123,124,125,126,etc..

3º) Planilha de modelo
Agora vamos baixar uma planilha de modelo, no menu de Cadastro > Exportar / importar aqui antes de iniciar, vamos na opção de configurações, se você trabalha com opcionais com o mesmo nome marque a opção de usar “ID”, isso vai impedir que a planilha tenha dois valores iguais e de erro ao inserir, mas caso não tenha atributos, filtros, etc.. não precisa mexer aqui

Note que a planilha tem várias abas a primeira delas, trata do dados comuns e únicos do produto, como seu Id, nome, descrição e imagem única, abaixo veja a descrição de cada item destas colunas
| Coluna | Significado |
|---|---|
| product_id | ID do produto no banco de dados, você deve preencher com uma sequência numérica, por exemplo 1, 2, 3 ou 234, 235, 236…. |
| name(pt-br) | Nome do produto em idioma português |
| categories | IDs de categorias vinculadas aos produtos Ex: 10, 51, 77. É possível ter múltiplas categorias vinculadas a um produto, bastando separar por vírgula. |
| sku | SKU do produto, podendo ter letras e números, ex: 123123, ou 123-ABC, ABCabc |
| upc | UPC do produto, podendo ter letras e números, ex: 123123, ou 123-ABC, ABCabc |
| ena | EAN do produto, podendo ter letras e números, ex: 123123, ou 123-ABC, ABCabc |
| jan | JAN do produto, podendo ter letras e números, ex: 123123, ou 123-ABC, ABCabc |
| isbn | ISBN do produto, podendo ter letras e números, ex: 123123, ou 123-ABC, ABCabc |
| mpn | MPN do produto, podendo ter letras e números, ex: 123123, ou 123-ABC, ABCabc |
| localisation | Localização do produto no estoque, podendo ter letras e números, ex: 123123, ou 123-ABC, ABCabc |
| quantity | Estoque do produto, somente em número: ex: 10, 0, 999 … |
| model | Modelo do produto, podendo ter letras e números, ex: 123123, ou 123-ABC, ABCabc |
| manufacturer | Nome do fabricante, exatamente como cadastrado na loja. Caso o nome não seja encontrado, será incluído um novo fabricante de forma automática. |
| image_name | URL imagem principal do produto, ex: data/produtos/eletrodomestico/geladeira.jpg (Suba as imagens antes) Atenção: User sempre antes da pasta data/ com a barra virada apra direita. |
| shipping | Produto requer transporte/frete? yes ou no (em inglês) ex: yes |
| price | Preço do produto com casas decimais separadas por ponto, ex: 145.00 |
| points | Pontos pela compra, somente em número: ex: 10, 0, 999 … |
| date_added | Data de criação do cadastro do produto, formato AAA-MM-DD HH:MM:SS ex: 2016-09-27 13:28:46 |
| date_modified | Data de última alteração do produto, formato AAA-MM-DD HH:MM:SS ex: 2016-09-27 13:28:46 |
| date_available | Data de quando disponível, formato AAA-MM-DD ex: 2016-09-27 |
| weight | Peso do produto, somente em número e com casas decimais separadas por ponto: ex: 10, 5, 0.2, 0.5 |
| weight_unit | Unidade de medida do peso a ser considerada, kg ou gr ex: gr |
| length | Comprimento do produto, somente em número e com casas decimais separadas por ponto: ex: 10, 5, 0.2, 0.5 |
| width | Largura do produto, somente em número e com casas decimais separadas por ponto: ex: 10, 5, 0.2, 0.5 |
| height | Altura do produto, somente em número e com casas decimais separadas por ponto: ex: 10, 5, 0.2, 0.5 |
| length_unit | Unidade de medida das dimensões a ser considerada, cm ou mm, ex: cm |
| status | Produto disponível para compra? true ou false, ex: true |
| tax_class_id | Id do imposto a ser aplicado, somente em número: ex: 0, 1, 2, 3. |
| seo_keyword | URL amigável do produto, use um texto único, sem acentos ou espaços, por exemplo: nome-do-produto-sem-acentos |
| description(pt-br) | Texto de descrição do produto em português (aceita HTML). |
| mini_description(pt-br) | Mini descrição do produto, que vai aparecer abaixo do controle de quantidade na tela de detalhes de produto. (aceita HTML). |
| meta_description(pt-br) | Frase resumo para meta descrição para os buscadores. |
| meta_keywords(pt-br) | Deixe em branco, não utilizado mais pelo Google. |
| stock_status_id | ID da situação de estoque, somente em número: ex: 1, 2, 3 … |
| store_ids | ID da loja virtual, não altere. |
| layout | ID do tipo de layout a ser aplicado, na dúvida, não altere. |
| related_ids | IDs dos produtos relacionados, ex: 13, 25, 109 … (USe o ID da primeira coluna) |
| tags(pt-br) | Tags do produto, palavras-chave separadas por vírgula ex: buque de flores, buques, bouquets, bouques, |
| tags_special(pt-br) | Tag Promocional. A tag ou etiqueta promocional será exibida em destaque junto aos dados do produto. Um exemplo seria destacar produtos com Frete Grátis ou Queima de Estoque. DICA: evite textos muito longos |
| sort_order | Número de ordem de exibição numa listagem, somente em número: ex: 10, 0, 5 … |
| minimum | Quantidade mínima para compra do produto, somente em número: ex: 1, 5, 10 … |
4º) Abas Adicionais
A Planilha ainda conta com várias abas de dados adicionais no rodapé da mesma. Cada parte faz ligação com um dado extra do produto, como atributos, promoções, filtros, imagens, etc, abaixo tem na lista de cada aba e o que ela representa, note que em todas elas a coluna produtct_id se repete, este ID é o mesmo da primeira aba, por exemplo, se o produto id 1 tem uma promoção na aba de Specials vamos colocar na coluna product_id 0 valor 1 e os dados da promoção, em seguida o produto 5 também tem promoção, logo vamos colocar o ID e o valor, não precisa de se sequencial aqui, mas precisa existir um Id na primeira aba.
Você pode encontrar os IDs de categorias, fabricantes e de produtos ao acessar a tela de listagem dos mesmos dentro da loja virtual. Na tabela você verá uma coluna de nome ID.
5º) Imagens extras do produtos
Na aba de AdditionalImages temos as imagens extras, usando o exemplo lá em cima vamos colocar aqui o ID do produto (que está na aba de “Products”) na frente a URL da imagem e sua ordem de exibição

Veja a descrição de cada uma das abas
| Aba | Significado |
|---|---|
| AdditionalImages | Imagens Adicionais |
| Specials | Promoções do produto |
| Discounts | Descontos |
| Rewards | Pontos de Recompensa |
| ProductOptions | Nome dos opcionais |
| ProductOptionValues | Valores dos opcionais |
| ProductAttributes | Atributos |
| ProductFilters | Filtros |
Ferramentas para gerar lista de palavras-chave relevantes
Olá! Que bom saber que você está preocupado em gerar conteúdo de valor para o seu público!
Neste artigo vou mostrar 4 ferramentas vão lhe ajudar a gerar uma lista de palavras-chave relevantes para enriquecer o conteúdo em seu site ou loja virtual.
Nem preciso lembrar que conteúdo de relevância é principal forma de obter posicionar seu site melhor nas buscas do Google e com isso receber mais acessos gratuitos!
Ferramentas para descobrir boas palavras-chave
Não adianta você escrever um post no seu blog se as pessoas não procuram por aquele conteúdo. É muito mais proveitoso para você e para os visitantes terem conteúdos relevantes, ou seja, aquilo que o público de fato busca.
Não elabore palavras-chave da sua cabeça, um bom marketing leva em consideração o comportamento do consumidor, e neste caso estamos falando de entender o que ele anda procurando no Google!
Então, abaixo relaciono 4 ferramentas que eu utilizo com muita frequência para gerar uma lista de assuntos para um blog.
LINKS:
Abaixo comento mais sobre elas, como utilizo na geração de conteúdo relevante e como elas funcionam!
keywordtool.io
A Keywordtool.io é uma ferramenta que se orienta pelas sugestões automáticas do Google. Tente escrever algo na pesquisa, o Google vai tentar advinhar o que você está escrevendo. Ele faz isso com base na tendência que ele percebe das pessoas buscarem por algo.
Logo essa ferramenta te pede uma palavra-chave inicial e vai te trazer uma lista de A a Z dos complementos adicionais mais comuns para essa palavra-chave, baseado nas sugestões do Google.
O que isso quer dizer? Que você vai rapidamente obter uma lista de palavras-chave que possuem potencial de tráfego qualificado para a sua loja virtual.
Faça uma revisão, afinal nem tudo pode servir para você e então comece a escrever conteúdos para o seu blog até cobrir toda essa lista. Depois de 6 meses me fale aqui se você obteve mais tráfego gratuito, aposto que sim!
google.com/adwords > ferramentas > Planejador de Palavras-Chave
O planejador de palavras-chave do Google Adwords é a fonte de tudo. É de lá que ferramentas como o Keywordtool.io e o KWFinder vão tirar a informação de volume de buscas mensais de cada palavra-chave.
Essencial utilizar essa ferramenta do Google antes de criar seus anúncios patrocinados.
As vezes o Google não informa precisamente o volume da palavra-chave e sim uma média, outro questão é que é uma ferramenta ampla e as vezes complexa, com isso você pode acabar não conseguindo uma lista de ideias tão facilmente quanto no KeyWordTool.io – mas vale a pena aprender a usar!
google.com/trends
O Google Trends é uma ferramenta importantíssima para você conhecer o histórico das buscas de uma palavra-chave e saber se aquilo está em alta, em baixa, comparar com outras palavras-chave e até descobrir sazonalidades do seu segmento!
É possível filtrar por país e assim descobrir quais estados do Brasil mais procuram por essa palavra-chave. Você pode começar a fazer campanhas pontuais para outros estados não explorados por você e pela sua concorrência por exemplo!
Gosto de usar essa ferramenta para ter uma ideia geral de um segmento de forma rápida, ou então depois de obter a lista de palavras-chave na KeyWordTool.io eu faço uma enxugada na lista e priorizo aquilo que mais tem buscas para só então começar a escrever meus posts!
kwfinder.com
Posso dizer que ajudei essa ferramenta a crescer e eu fui primeiro quem pediu a eles que introduzissem o idioma Português! Começaram tímidos e hoje já estão com nome forte no meio da galera que faz SEO.
A KWFINDER mescla dados do Planejador de Palavras-chave do Adwords com os dados históricos do Google Trends e ainda informações de PESO de competitivadade de SEO – tudo numa mesma tela. É lindo e muito prático! Sou fan dessa ferramenta e já participei de vários cursos, inclusive do meu amigo Paulo Faustino, que ajudam também a divulgar o potencial da KWFINDER.
É isso ai! Gostou das dicas? Comente e se você fizer sua lista e praticar ela, me dê um retorno aqui no futuro sobre os seus resultados! Bom trabalho e boas vendas!
Configurar e-mail em celular com Android
1. Clicar no icone Email, o mesmo também pode ser encontrado dentro do menu.

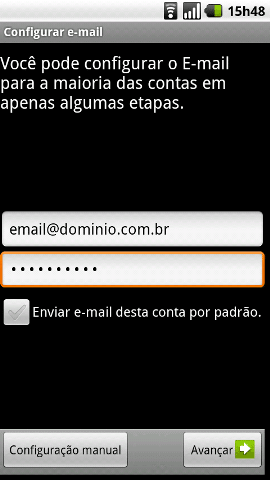
2. Preencher e-mail e senha e clicar em CONFIGURAÇÃO MANUAL.

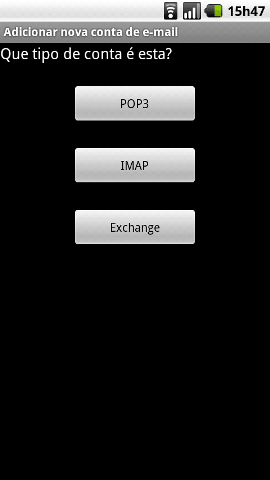
3. Clicar no item POP3.

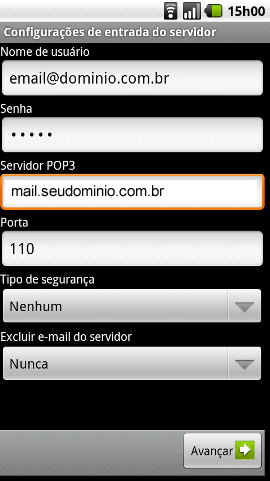
4. Preencha os dados do POP.

Nome do Usuário: Coloque o email completo email@seudominio.com.br
Senha: senha da conta de e-mail (a mesma senha que é utilizada para acessar via IMAP/POP/SMTP/Webmail)
Servidor POP3: mail.seudominio.com.br
Porta: 110
Tipo de segurança: Nenhum
Excluir e-mail do servidor: Nunca (Você pode alterar, caso queira remover as mensagens após período selecionado)
Após isso clique em Avançar.
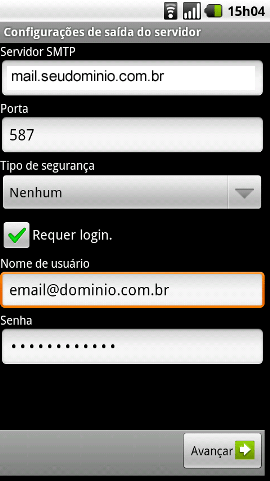
5. Preencha os dados do SMTP.

Servidor SMTP: mail.seudominio.com.br
Porta: 587
Tipo de segurança: Nenhum
Marque a opção Requer login.
Nome do Usuário: Coloque o email completo email@seudominio.com.br
Senha: senha da conta de e-mail (a mesma senha que é utilizada para acessar via IMAP/POP/SMTP/Webmail)
Após isso clique em Avançar.
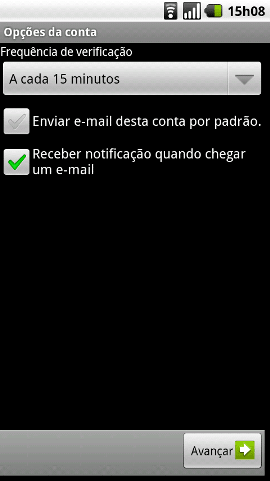
6. Opções da conta.
Selecione as opções de sua preferência e clique em Avançar.

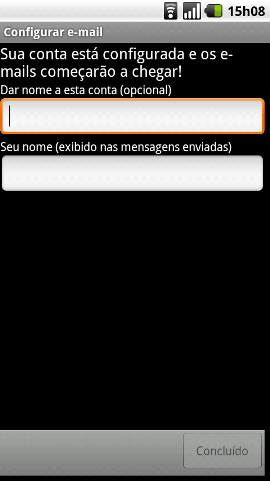
7. Finalizando.
Edite os dados a serem apresentados e clique em Concluir.

Como configurar e usar o Google Merchant na loja virtual
Olá pessoal hoje iremos aprender sobre o módulo que permite gerar o feed em XML dos produtos da sua loja virtual para integrar com o Google Merchant.
O MÓDULO – Google Merchant
Nós temos utilizado o módulo Google Merchant que é bem simples e você pode adquirir entrando em contato com nossa equipe.
Esse módulo é especialmente para quem também investe com campanhas no Google Ads
Adquirir o Módulo para sua Loja Virtual Brasil na Web
Como Configurar o Google Merchant
Uma vez instalado é necessário configurar acessando Menu > Configurações > Feed de Produtos > Google Merchant ou Menu > Recursos > Google Merchant.
Primeiro e mais importante de tudo, Habilite o módulo no campo Status.
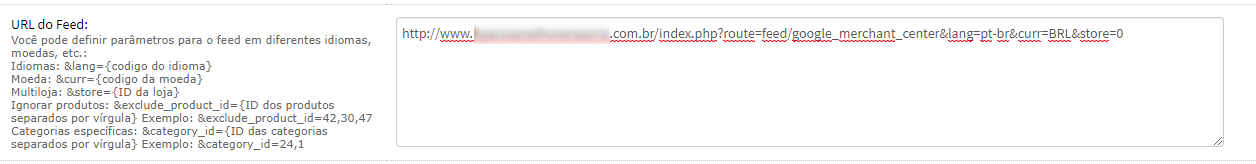
Em seguida, você verá o campo URL do Feed de Produtos, guarde essa informação porque ela será utilizada para configurar seu feed no Google.
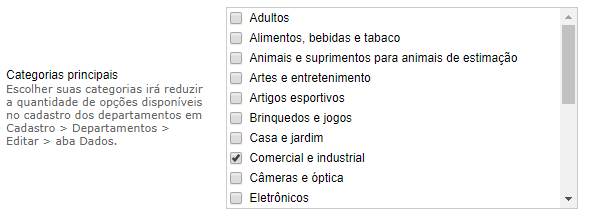
O campo Categorias principais é uma forma de filtrar as categorias do Google Merchant que serão exibidas no cadastro de Departamentos da loja. Por exemplo, se você vende apenas produtos da categoria Artigos esportivos, você pode marcar essa opção e com isso apenas essa categoria (e categorias filhas) será exibida.

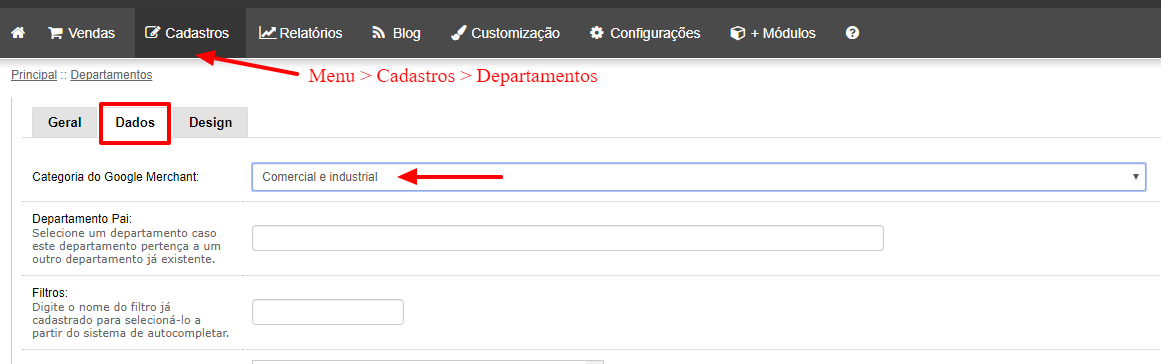
Veja como fica a escolha das categorias acessando a tela de cadastro dos Departamentos. Essa configuração extra permite que você faça uma associação entre o Departamento utilizado na sua loja e as categorias de Google Merchant (veja lista completa aqui). Por exemplo, o seu departamento Bolas de Futebol poderia ser associado à categoria Artigos esportivos > Artigos para prática de esportes > Futebol > Bolas de futebol do Google Merchant. Essa configuração não é obrigatória, mas permite que você envie informações ainda mais detalhadas para o Google.

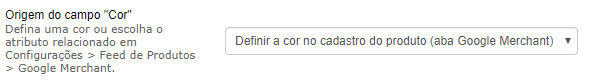
O campo Origem do campo “Cor” permite que você informe onde essa informação está armazenada na loja. Você pode:
- Definir manualmente no cadastro do produto na aba Google Merchant
- Se você já usa algum Atributo para definir a cor do produto, basta escolher na lista que aparece nesse campo

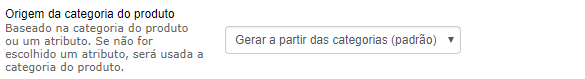
De forma similar, você pode configurar também como definir de onde vem a informação de Categoria. Por padrão, o módulo utiliza o próprio cadastro de categorias do produto, mas você pode informar um atributo, se for caso.

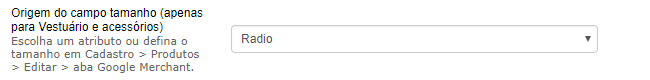
Se os produtos da sua loja entram na categoria Vestuário e acessórios, você precisará definir também a Origem do campo tamanho. Do contrário, você pode ignorar este campo.

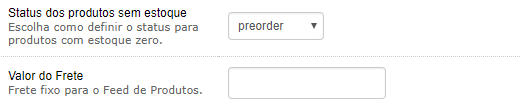
Por fim, você precisa informar qual informação de status será enviada quando você estiver sem estoque do produto. As opções são:
- preorder (pré venda)
- in stock (em estoque), você pode escolher essa opção caso você faça venda dos produtos mesmo sem ter estoque na loja
- out of stock (sem estoque ou indisponível)

Além disso, você poderá informar também um valor fixo de frete que você deseja que seja exibido nos resultados do Google Merchant.
ATENÇÃO:
Seus produtos devem estar devidamente cadastrados, imagens, fabricantes, categorias, descrição, preço, estoque e etc. Não deixe de conferir a aba Google Merchant no cadastro do produto. Lá você poderá informar Gênero, Faixa etária e Cor do produto.
Para alguns segmentos o Google Merchant vai exigir ainda mais DADOS!
Especificação do feed de produtos : https://support.google.com/merchants/answer/188494
Como enviar o FEED XML no Google Merchant:
1) Abra sua conta Google Merchant, de preferência utilize o mesmo e-mail da sua conta do Google Ads e Analytics, vai facilitar as coisas!
2) Seu usuário Google precisa também ter permissão sobre o site no Google Search Console.
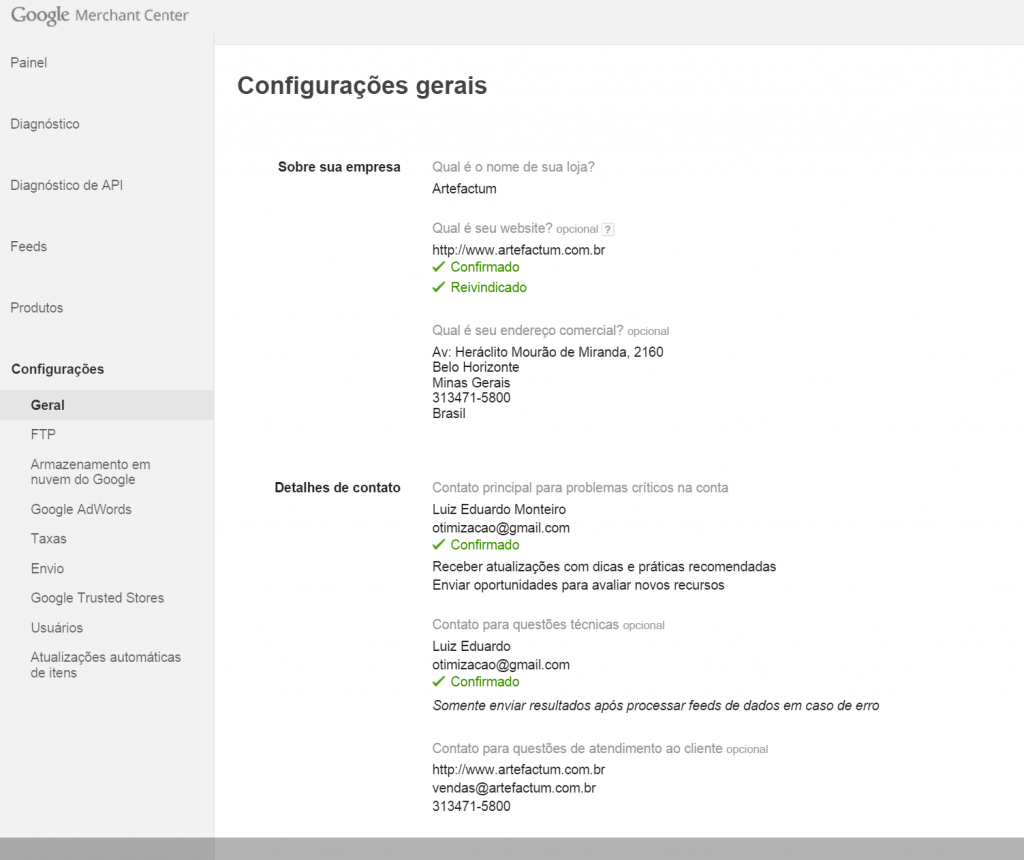
Acesse o MENU > Configurações > Geral e deixe o seu cadastro como a imagem abaixo.
Clique em editar e faça os procedimentos pedidos na tela para confirmar o site, reivindicar o site e confirmar por e-mail o contato.
3) No painel do Google Merchant, acesse Menu > Produtos > Feeds. Em seguida clique no botão + para adicionar um novo feed:
4) Escolha o país Brasil, idioma português e clique em CONTINUAR.
5) No método de envio escolha Busca programada
6) Volte no módulo do Google Merchant na loja virtual e copie o conteúdo do campo URL do Feed, como já mostrado mais acima nesse tutorial.
7) Volte no Google Merchant, conforme tela abaixo e preencha os dados solicitados.
Confira se tudo ficou certo e clique em CONTINUAR!
Ao final desse processo, você verá a lista de Feed já cadastrados. Clique sobre o seu Feed para ver os detalhes. Caso o Feed ainda não tenha sido processado pelo Google, você verá uma mensagem: Ainda não há feeds prontos. Se você já fez upload de um feed, aguarde alguns minutos. Para fazer upload de um feed novo, clique no ícone de três pontos e selecione sua opção de upload.
Nesse caso, clique no link BUSCAR AGORA e espere de 1 a 2 minutos!
Depois que o Feed for processado, veja na tela se há erros reportados.
Se houver erros, ele irá informar o código do produto importado bem como o detalhe do erro, exemplo, faltando informar FABRICANTE – BRAND.
Corrija o cadastro dos seus produtos na loja virtual, volte na tela do seu Feed e clique em PROCESSAR NOVAMENTE O FEED. Aguarde o novo processamento e veja se os erros foram corrigidos.
Se estiver tudo certo, acesse o Menu > Produtos > Lista no Google Merchant, você deverá ver todos os seus produtos lá conforme a imagem abaixo!
VINCULAR CONTA GOOGLE ADS A CONTA GOOGLE MERCHANT
Se você voltar no MENU > DIAGNÓSTICO do Google Merchant verá que ele estará emitindo um alerta
Nenhuma conta do Google Ads vinculada
1) Verifique se você tem créditos no Google Ads. É necessário ter créditos para poder criar a campanha.
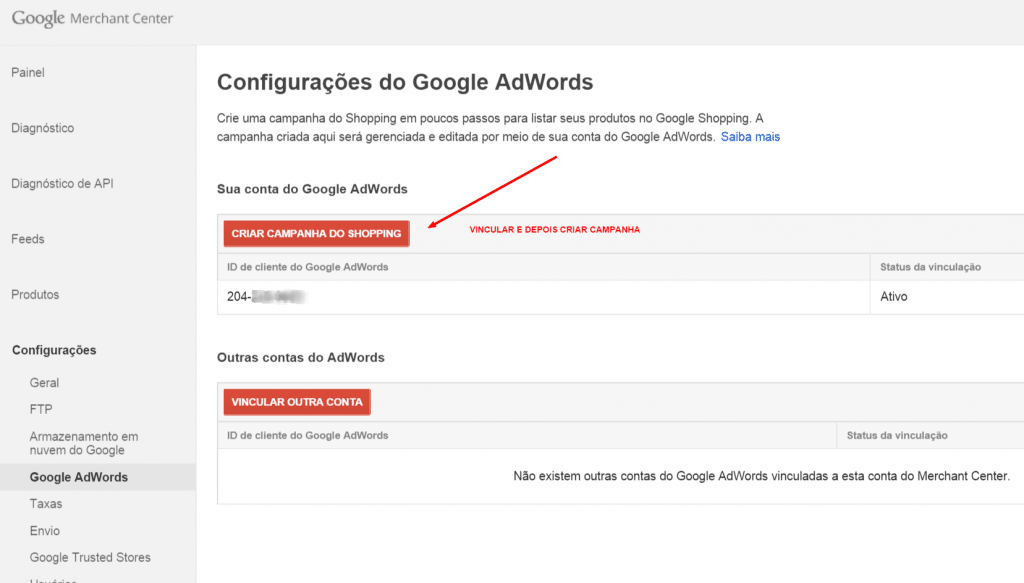
2) Acesse MENU > Configurações > Google Ads
Se você usou sua conta do Google Ads para abrir sua conta no Merchant, então clique no botão de cima – VINCULAR CONTA.
Esse botão vai mudar e virar CRIAR CAMPANHA NO SHOPPING.
Defina o orçamento diário, o lance máximo entre outras informações e crie a campanha.
Pronto!
A partir dai a questão toda se trata de Gestão e conhecimentos de Google Ads.
Em breve postaremos algumas dicas de Google Ads com Google Shopping / Merchant!
ERROS COMUNS COM GOOGLE MERCHANT
CAMPANHA DE GOOGLE SHOPPING NÃO RODA:
Definir um anúncio com a prioridade alta, e outra baixa, colocando campanhas para concorrer entre si, podem fazer com que sua campanha de Shopping, se configurada com pioridade baixa, não rode. Neste caso mude para prioridade média.
Outra questão é definir um CPC (aprimorado para ambas) como principalmente quando é uma campanha nova. Assim ela primeiro entra em fase de APRENDIZADO, e depois você pode mudar e trabalhar lances manuais aprimorados. Utilize o maximar cliques para estimular o início da campanha antes de qualquer otimizações mais profundas, durante esse periodo o Google irá tentar otimizar a sua campanha.
Orçamento estrangulado para rodar ao nível Brasil ou no mercado escolhido, tente ajustar o orçamento ou reduzir o alcance (reduzindo assim o volume de competição) para estimular a campanha a rodar.
Confira se a listagem para Google Shopping está ativada no Google Merchant, é comum esquecer e deixar apenas a listagem GRATUITA ativa, o que não serve para campanhas de Google Shopping.
Todas essas informações foram obtidas diretamente no Suporte Google Ads.
ERROS NOS PRODUTOS DO GOOGLE MERCHANT – ALERTAS AMARELOS E VERMELHOS:
Alertas Amarelos em geral são sugestões de melhorias e não implicam em reprovação do produto.
Alertas Vermelhos são problemas graves e implicam na reprovação do produto.
Cada alerta tem sua explicação e exemplo produto afetado.
É indispensável verificar cada explicação de alerta, bem como os exemplos de produtos para entender os motivos.
Tente arrumar o máximo de alertas possíveis, mas alertas amarelos como FRETE , principalmente quando se tem cálculo dinâmico por ESTADOS e FAIXAS DE VALOR, pois ainda não é possível criar tal cruzamento de cobrança de frete pelo Google Merchant. Logo, você nunca será penalizado por não dar essa informação.
Mas faça um esforço para tentar criar uma regra geral pra o Brasil, em percentual de compra – se possível.
Ajuda com leitura de problemas do Google Merchant
A Brasil na Web dispõem de um time de Sucesso do Cliente com especialistas em Marketing que podem ajudar a interpretar e orientar quanto a configurações de Google Merchant.
Você também pode obter ajuda diretamente do Google, muito indicado, principalmente quando se trata sobre campanhas de Google Shopping que não rodam.
Para clientes Brasil na Web, basta abrir um chamado para nós que daremos todas as orientações possíveis 😉
Sucesso!
Como configurar Zoho Mail na loja virtual, alterar os registro de MX e validar seu domínio no Zoho Workplace
Olá, nesse artigo veremos como é simples a configuração do Zoho Mail como seu provedor de e-mails no plano Grátis do Zoho Mail e como configurar sua loja virtual para disparar os emails pelos servidores deles. Recomendado para nossos clientes do Plano Grátis de Loja Virtual.
Configurando seu plano para usar Zoho Mail
Depois de criar a sua conta no Zoho, você precisará configurar o seu plano para enviar os emails através do Zoho Mail. Para isso, precisaremos autenticar o domínio e alterar três itens principais: DKIM, SPF e MX (calma, essa sopa de letrinhas é mais fácil do que parece).
Acessando o Zoho Mail
Acesse o painel do Zoho, clique no seu perfil, no canto superior a direita (sua logo), ao abrir a barra clique em “Painel de Controle”, como mostra a imagem abaixo

Autenticando o domínio
Uma das primeira ações é autenticar o domínio, e para isso vai aparecer uma mensagem no Zoho, ao acessá-la escolha a opção cPanel e anote os dados de Nome / Host / alias / TXT e Valor / aponta para / destino como mostra a tela abaixo

Pegando os dados de DKIM
Apos isso vá no menu de Menu > Mail Administration > Email Authentication > DKIM.

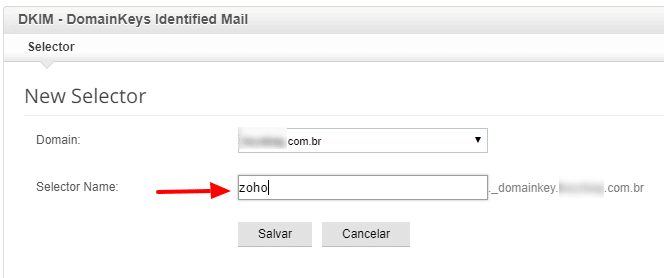
Na nova tela, clique em Add Selector.
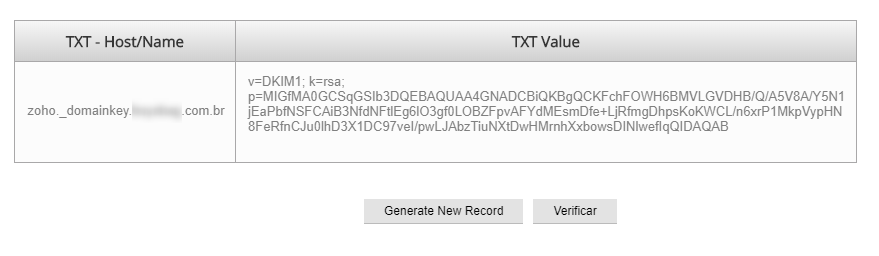
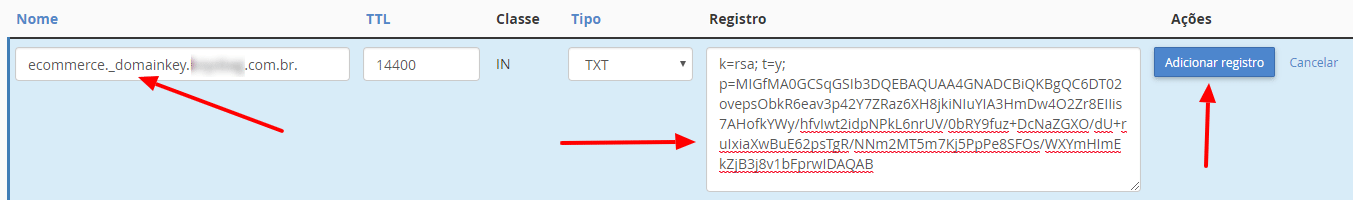
Na sequência, informe um identificador para o seu seletor (campo Selector Name). Utilize algo que seja fácil de identificar, como “ecommerce” ou “zoho”. Clique no botão Salvar para gerar o TXT Record Value. Copie e guarde essas informações porque elas serão utilizadas mais tarde.
Acessando a área do cliente e cPanel:
www.brasilnaweb.com.br/cliente
Informe seu e-mail e senha. Caso não se recorde, solicite a recuperação de senha.
Na área do cliente acesse:
MENU > Serviços > Meus Serviços
Clique sobre a sua conta ativa, conforme abaixo:

Veja o menu a esquerda e clique na opção Login no Painel de Controle cPanel

Adicionando autenticação do Zoho ao domínio
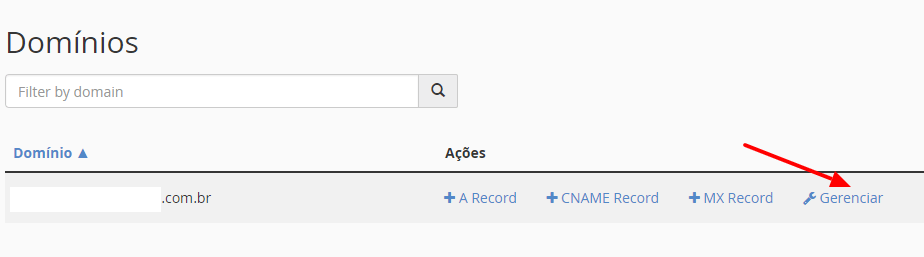
Uma vez no cPanel, utilize o campo de busca no alto da tela para procurar por Zone Editor ou DNS

Dentro desta tela, clique em gerenciar e Adicione uma nova entrada do tipo TXT, e no campo Name coloque seu domínio e no campo Registro os dados que copiamos do Zoho, como exemplo abaixo:

Volte ao painel do Zoho e faça a validação de domínio, após isso vamos voltar ao painel e continuar as configurações.
Checando validação DKIM e SPF e adicionando novo registro de SPF
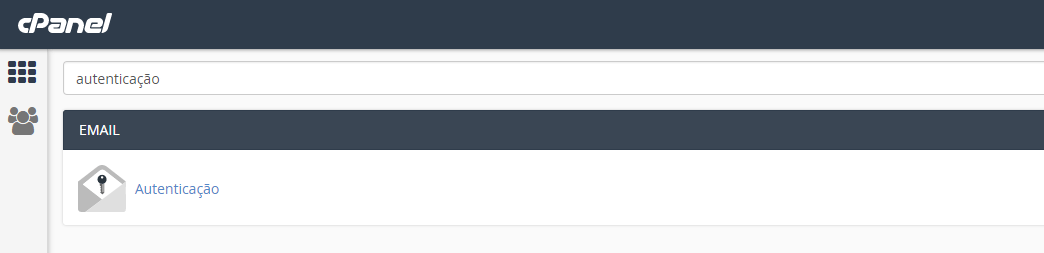
Mais uma vez no cPanel, utilize o campo de busca no alto da tela para procurar por autenticação. Veja figura:

Ao abrir a tela verifique se as opções de DKIM e SPF etão validados como mostra a imagem abaixo:

DKIM e SPF habilitados vamos colocar uma nova entrada para o SPF, desça a tela mais um pouco e em SPF clique em PERSONALIZAR

E na tela que vai abrir vá até ADDITIONAL SETTINGS clique ni mais e escreve zoho.com e depois clique em INSTALL A CUSTOMIZED SPF RECORD

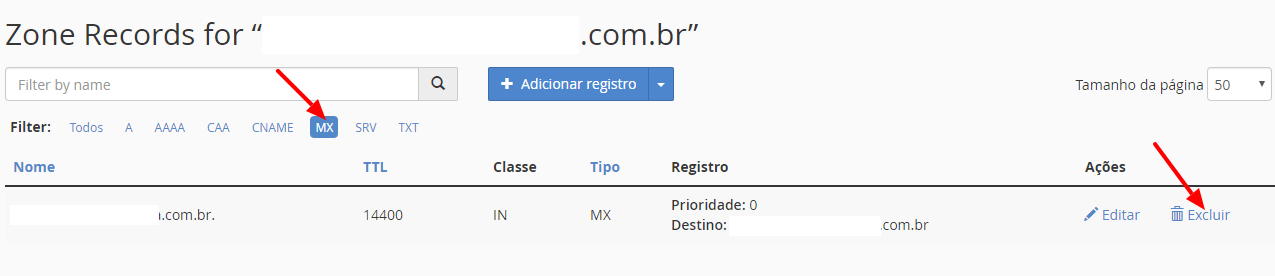
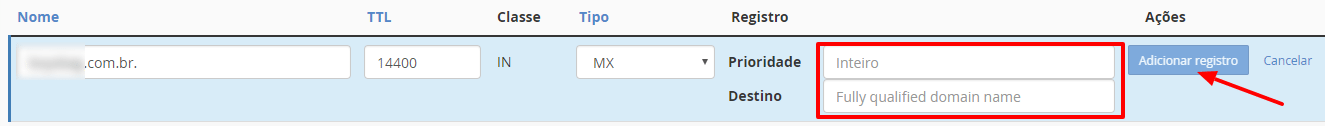
DKIM e MX
Para finalizar, faremos a configuração do MX e definição de um DKIM específico para o Zoho Mail. Em ambos os casos, será preciso acessar o editor de Zonas de DNS. Procure na barra de buscas do cPanel por zone editor para encontrar essa função.
Na tela seguinte, onde deve aparecer o seu domínio, clique em Gerenciar.
Na próxima tela, primeiro precisamos remover os registros MX existentes. Para isso, clique no alto da tabela na opção MX e em seguida exclua os registros MX existentes.
Agora, vamos adicionar os novos registros MX, necessários para funcionamento do Zoho Mail.
- Clique em Adicionar registro e depois em Add MX Record
- Aparecerão dois campos para serem preenchidos: Prioridade e Destino
- Preencha Prioridade com 10 e Destino com mx.zoho.com
- Clique em Adicionar registro
- Repita novamente o processo e preencha Prioridade com 20 e Destino com mx2.zoho.com
- Repita novamente o processo e preencha Prioridade com 50 e Destino com mx3.zoho.com
Agora, vamos acrescentar o registro DKIM:
- Clique em Adicionar registro e depois em Add TXT Record
- Na linha que irá aparecer na tabela, preencha os campos Nome e Registro
- O campo Nome deve ser o mesmo que você usou como seletor no painel do Zoho (“ecommerce” ou “zoho” como sugerimos). O valor completo deve ser algo como ecommerce._domainkey.seudominio.com.br.
- O campo Registro deve ser preenchido com o código gerado no painel do Zoho, como descrevemos no início do tutorial
- Clique em Adicionar registro
Volte agora ao painel do Zoho, na mesma tela onde foi gerado o código DKIM (Menu > Mail Administration > Email Authentication > DKIM) e clique no botão Verificar. Se a validação falhar, talvez você tenha que esperar de 30 a 45 minutos até que as alterações sejam reconhecidas pelo Zoho. Nesse caso, espere algum tempo e tente novamente.
Agora para finalizar, você vai criar uma conta de e-mail no Zoho, pode ser por exemplo automatico@seudominio, ou contato@seudomínio, você quem decide, e após criar este email vamos configurar ele para o envio automático na loja.
Como configurar o Zoho Mail como servidor de emails em sua loja virtual
Configurando uma conta de email para autenticar os disparos de informações feito pela loja virtual, como os emails para clientes e para você como administrador.
Acesse Menu > Configurações > Opções da Loja > aba E-mail. Os primeiros campos dessa tela são responsáveis pela configuração do envio de emails, mas de modo geral você precisa focar em apenas três campos principais: Servidor SMTP, Usuário SMTP e Senha SMTP.
- No campo Servidor SMTP preencha com smtp.zoho.com
- No campo Usuário SMTP, informe seu email de autenticação no Zoho que criamos acima.
- No campo Senha SMTP, informe a senha do email no Zoho que criamos acima.
Algumas outras configurações precisam ser verificadas, mas por padrão já estarão preenchidas com os valores corretos. Ainda assim, não deixe de conferir:
- O campo Protocolo de E-mail deve estar selecionado SMTP
- O campo Porta SMTP deve estar preenchido com 587
Depois de preencher e conferir os campos acima, faça um teste no campo logo acima, colocando outra conta de email, uma conta do gmail,outllook, etc. Após o teste clique no botão Salvar no topo da tela e o seu envio de email já estará configurado!